Note: The @jutro/router dependency and its peer dependencies like
history and react-router-dom are now optional for
component packages. However, the InlineNotification component requires
the dependency to be added to your app dependencies in order to be used.
Examples
Check out the Usage section for details about how to design an inline notification properly, and the different configuration options we provide.
Basic Example
This is a simple example showing an inline notification message that runs a function when you dismiss the notification.
<InlineNotification
message="Message"
messageProps={{
success: 'Hello',
}}
onClosed={function () {
console.log('Closed');
}}
isDismissable={false}
type="success"
/>
Include a link
By using the linkProp property, it is possible to add a specific link at the end of the notification text.
<InlineNotification
message="Message"
messageProps={{
warning: 'Hello',
}}
linkProps={{
children: 'More Details',
to: '/inline-notification',
}}
isDismissable={false}
type="warning"
/>
Bundle Notification
InlineNotification component provides a mechanism to display a bundle with multiple messages. The type of object received by the message prop is used to decide the display option: single message or bundle.
In bundle module, the notification style will be decided by message with the type with the highest severity: error, warning, success and info. The bundle displays all the messages received by the component, grouping them by type.
<InlineNotification
message={{
error: {
MyField: [
{
fieldId: 'MyField1',
message: 'This is a required field',
type: 'error',
},
],
AnotherField: [
{
fieldId: 'MyField2',
message: 'Value is below minimum allowed',
type: 'error',
},
],
},
info: {
'Process due date': [
{ message: 'The process due date is on 7 days', type: 'info' },
],
},
success: {
'Claim data loaded': [
{
message: 'Claim information successfully retrieved',
type: 'success',
},
],
'Personal details are correct': [
{
message: 'Personal information successfully validated',
type: 'success',
},
],
},
warning: {
'Address not found': [
{
message:
'Please review the address details and confim it is correct.',
type: 'warning',
},
],
'Validate starting date': [
{
message: 'Please confirm that the starting date is correct',
type: 'warning',
},
],
'Unable to validate financial details': [
{ message: 'No financial record found', type: 'warning' },
],
},
}}
isBundleOpenByDefault={true}
isDismissable={false}
/>
Usage
Overview
Inline notifications give feedback that is specific to a form, process, or section-level action performed by the user.
When to use
- When information relates to the content or a specific object on the current page in view.
- For instant feedback on a process, such as confirmation that a form submission is successful.
- To help users identify and address validation errors or other issues that occur during form submission.
When not to use
For system-level notifications about events or actions that occur within the app. Use toasts instead.
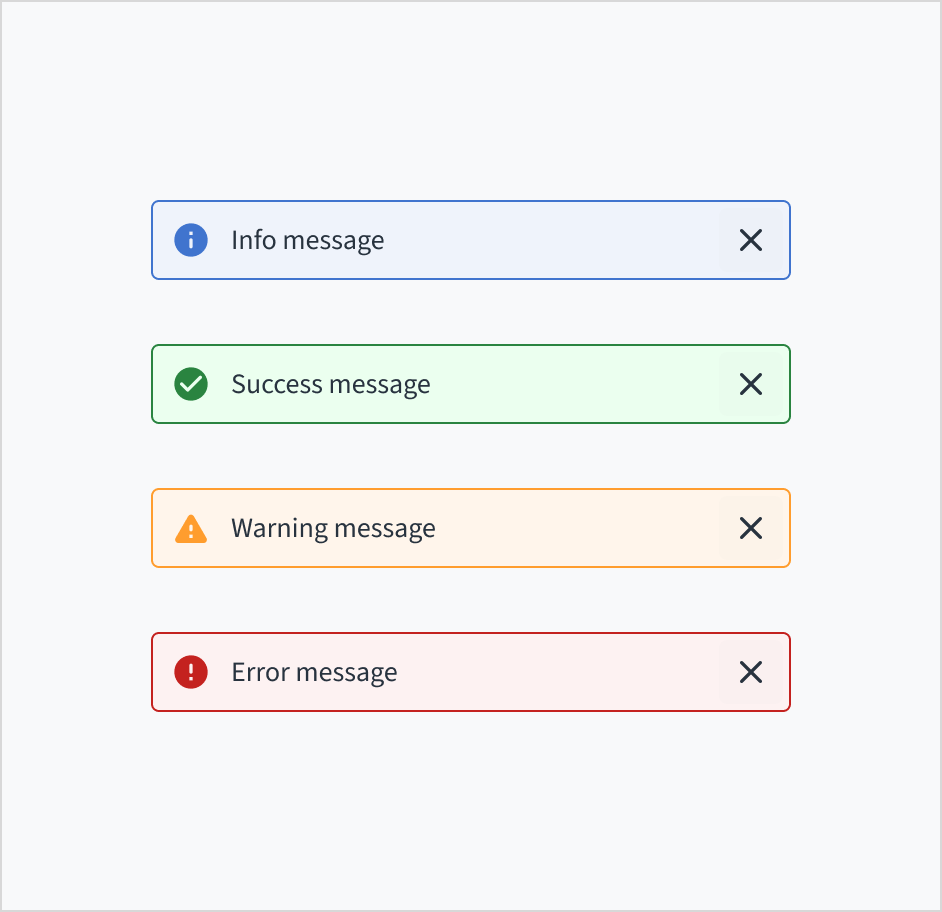
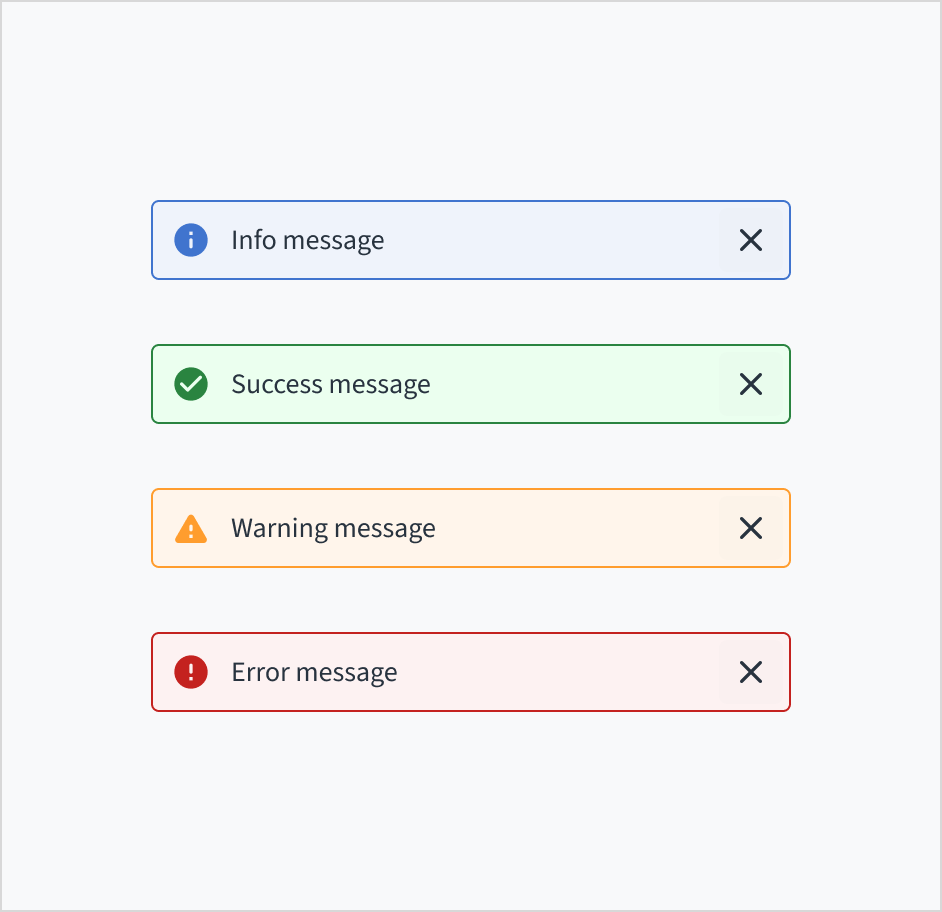
Types

Inline notifications are based on the severity of the message. They include the following types:
| Type | Purpose |
|---|
| Info | Provides helpful information that may aid in task completion or notes next steps. |
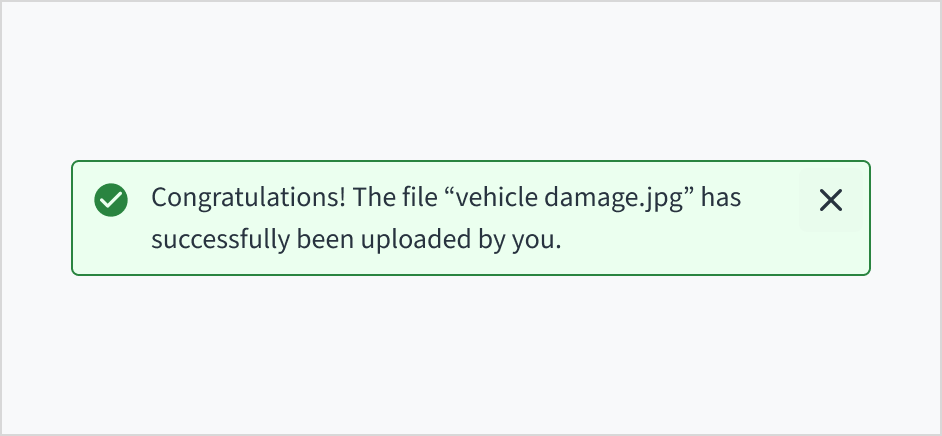
| Success | Indicates that an operation is successful. |
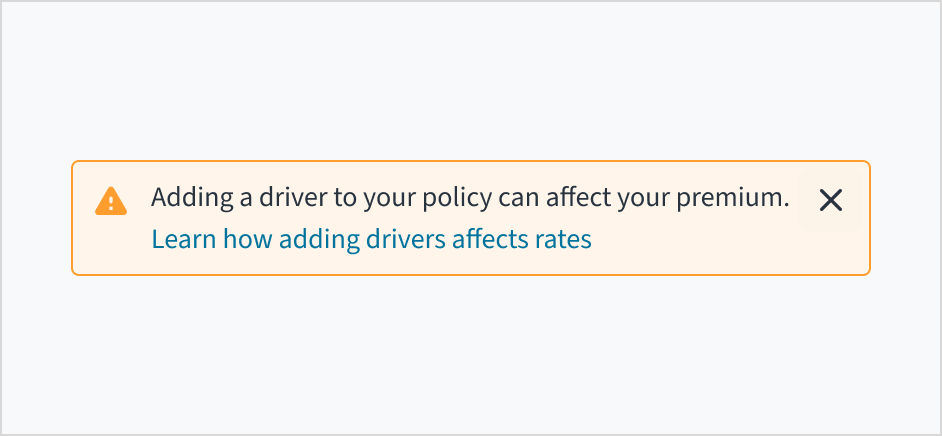
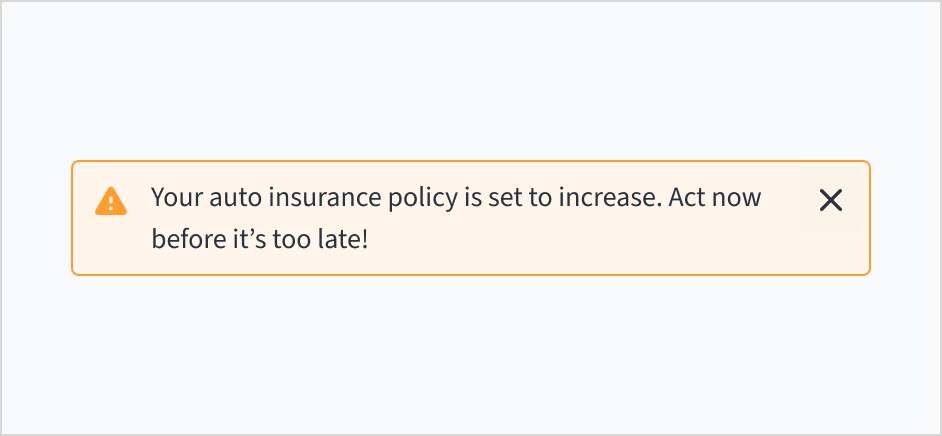
| Warning | Indicates potential issues with a task. |
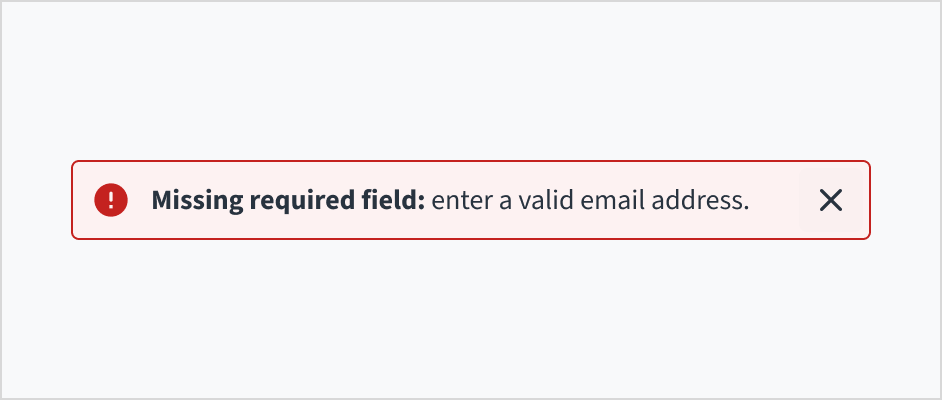
| Error | Indicates that an operation has encountered errors that prevent the user from progressing to the next stage of a task. |
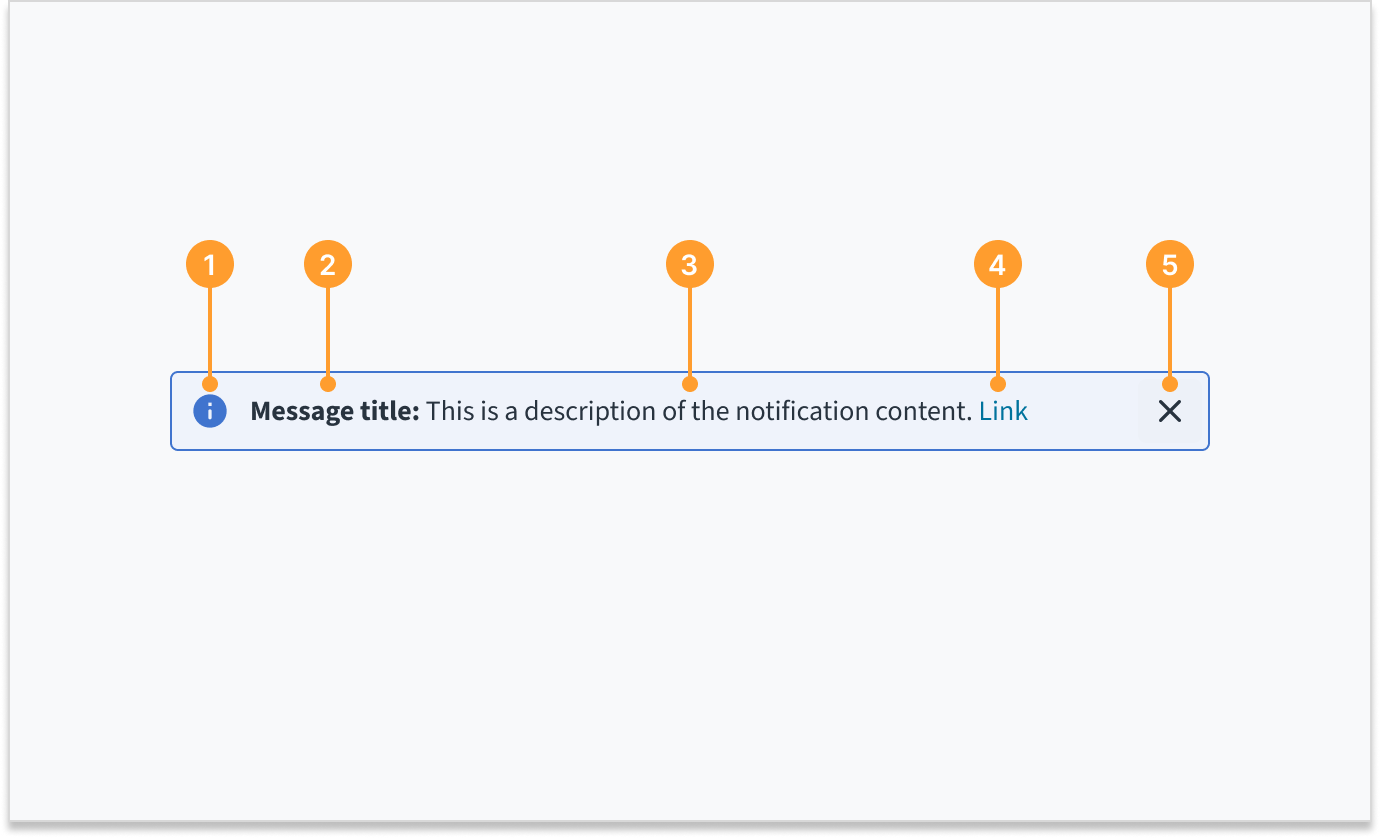
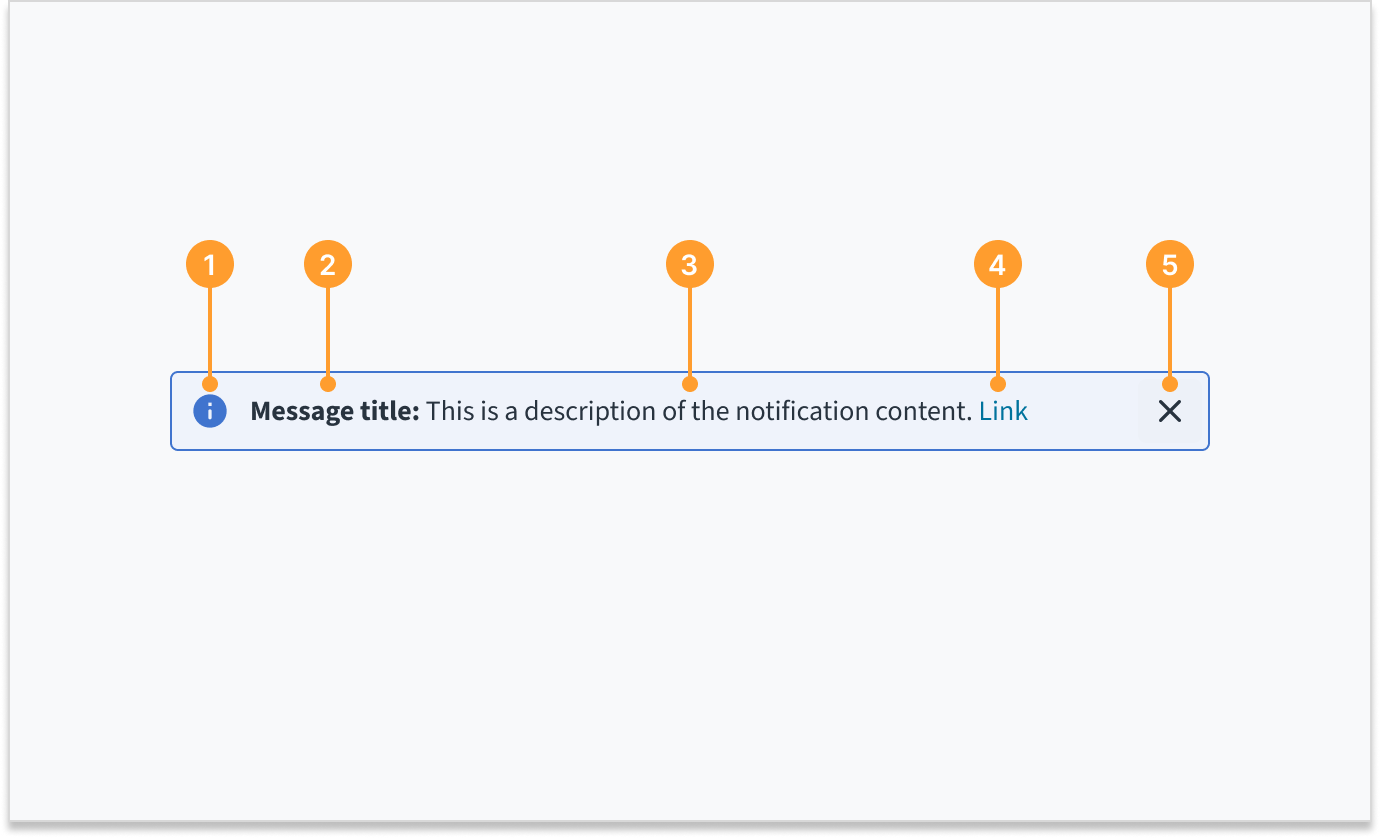
Anatomy

Inline notifications consist of the following elements:
- Icon: Provides a visual indication of the message severity.
- Title (optional): Gives a brief, at-a-glance summary of the notification's content or purpose.
- Description: Describes the nature of the notification, its significance, or required action.
- Link (optional): Enables users to view further details. Can be part of the title text, description text, or can be a distinct entity.
- Close button (optional): Dismisses the notification.
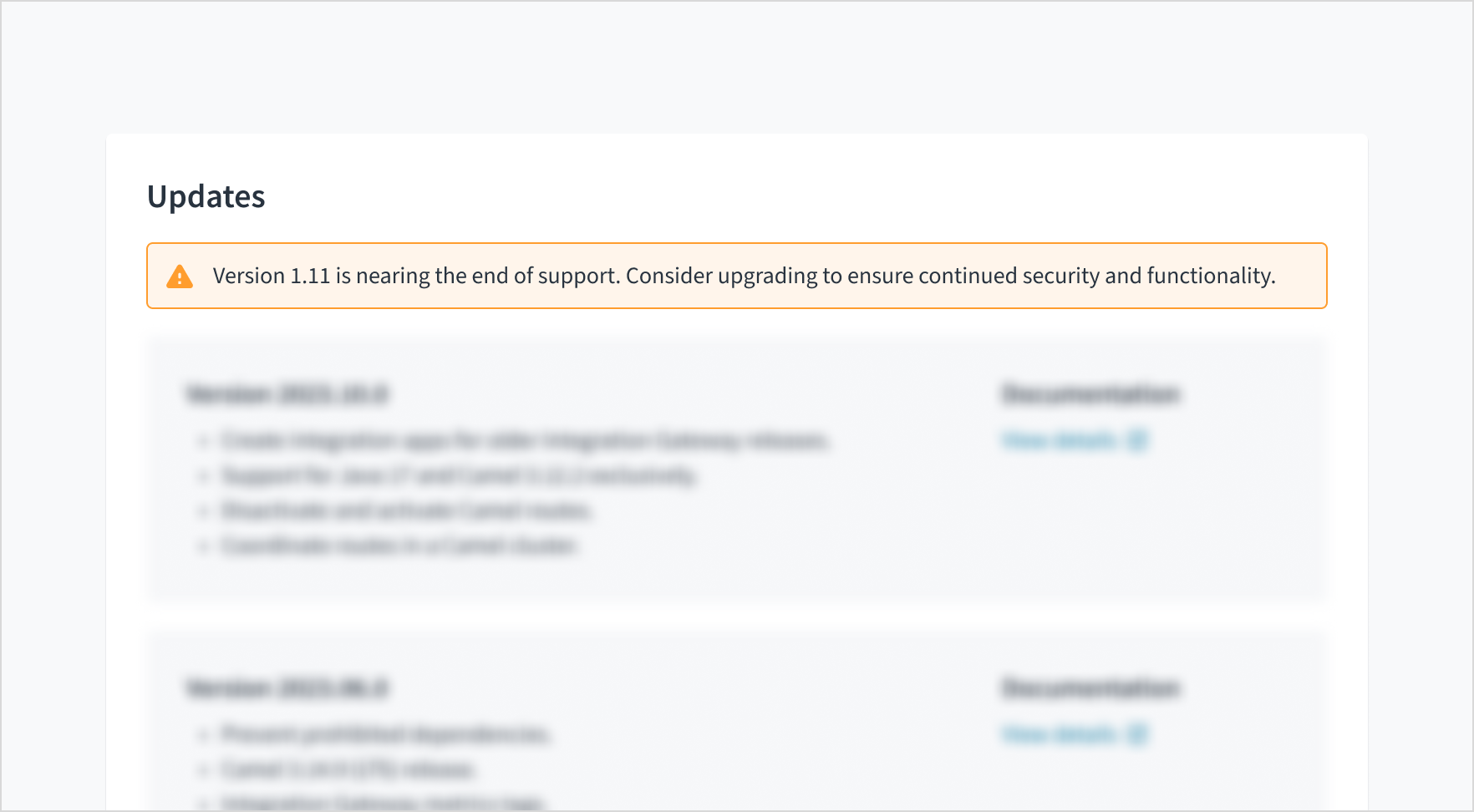
Sizing and placement
Inline notifications are placed near the relevant area of the UI. They can expand in width to fill the container or content area that they relate to. The height of inline messages grows with content up to 2 lines of wrapped text.

Content
General writing guidelines
- Use sentence case for all aspects of designing Guidewire product interfaces. Don't use title case.
- Use present tense verbs and active voice in most situations.
- Use common contractions to lend your copy a more natural and informal tone.
- Use plain language. Avoid unnecessary jargon and complex language.
- Keep words and sentences short.
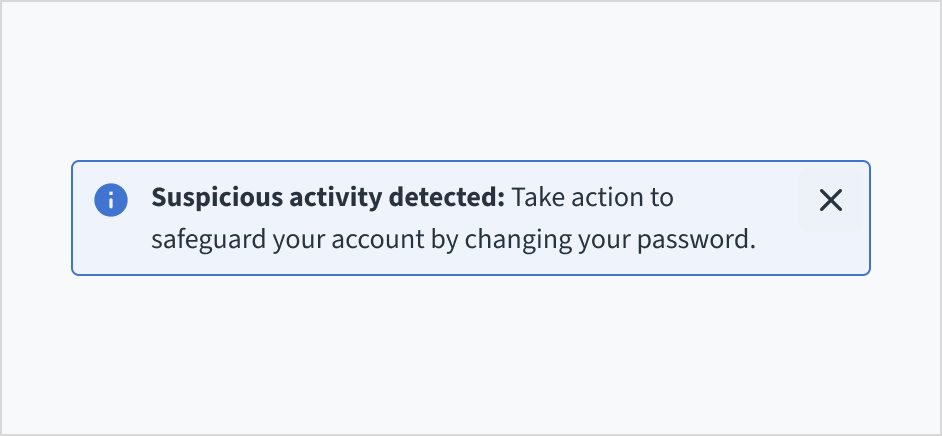
Inline notification title
Titles are optional for inline notifications and only to be used when you can concisely communicate the notification's main message. They should be short, descriptive, and explain the most important piece of information.
Inline notification description
Descriptions consist of 1 or 2 short sentences. They inform users about the notification's significance and any necessary steps they need to take.
Writing for different message types
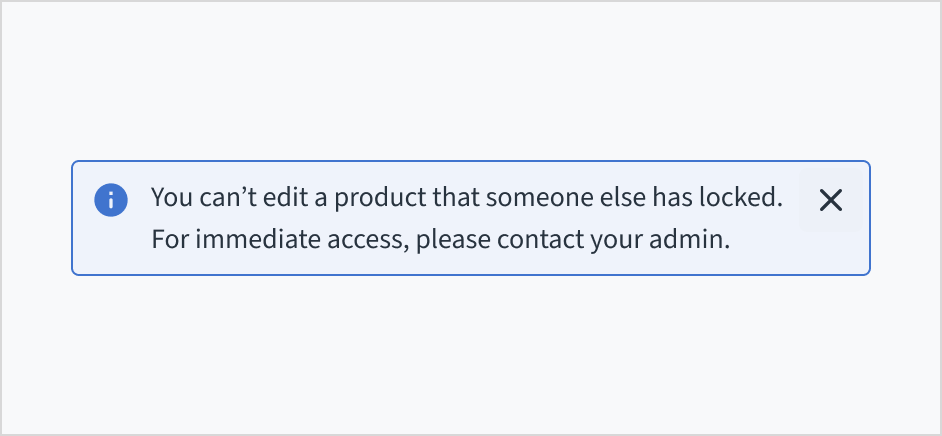
Info
Info messages convey non-critical information or updates to users without requiring action. Use them to inform people about something that might help or impact them.
Do use info messages to convey useful extra information to the user.
Don't use info messages to alert people to critical information that requires action.
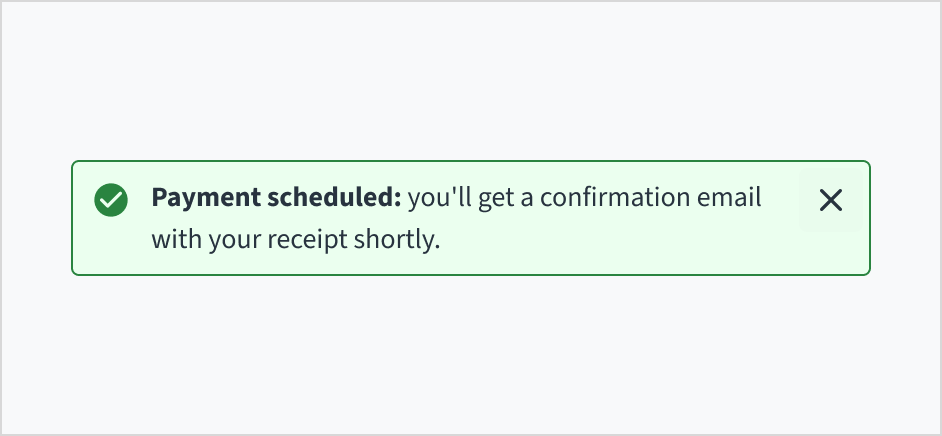
Success
Success messages inform users that a task or action has been completed successfully. For frequent and simple actions, such as uploading a file or saving a document, keep the success message short and practical. You can use a celebratory tone for significant achievements and messages that are more infrequent in nature.
Do use language that is clear, concise, and useful. For routine tasks, adopt a practical tone.
Don't use a celebratory tone unless the situation calls for it. Consider the user's context.
Warning
Warning messages alert users to potential issues that might need their attention within the context of their current task or interaction. If the warning comes before an action, explain what will happen if the user proceeds. Provide an alternative where possible.
Do show empathy for the user. Inform, but don't alarm.
Don't induce panic with language that is overly dramatic or alarmist.
Error
Error messages indicate that a task has failed or has errors that prevent the user from progressing to the next stage. When writing for error messages:
- Explain the problem and what went wrong as precisely as you can.
- Suggest how to solve the problem and carry on forward. If the problem can't be solved at that time, tell the user what can be done to help them, an who they can turn to.
- Use language that is simple, clear, and direct. Avoid confusing people with technical details or jargon.
- Try to use error messages that are relevant and specific to the context they appear in. The more generic, the less helpful.
- Don't blame users and accept if something is our fault.
Do explain the problem using simple, clear language. Provide a solution so that users can complete the process.
Don't use technical jargon or language that is unfamiliar to the user.
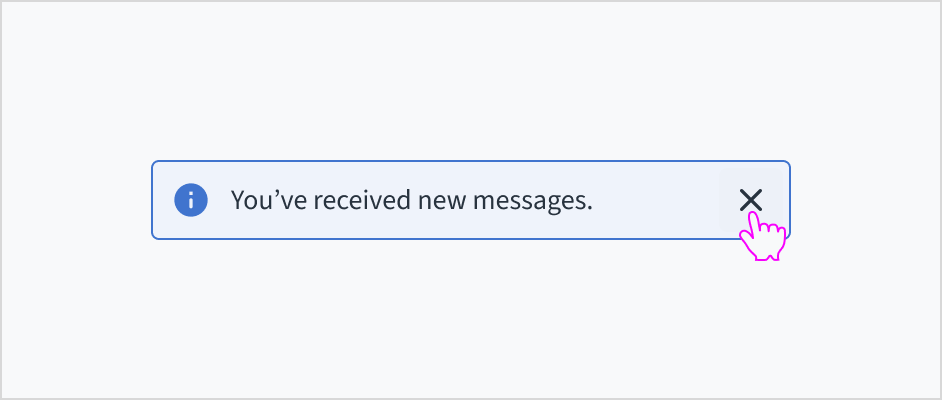
Behaviors
Dismissal
Inline notifications appear only one at a time. They exist until the user dismisses them, until issue resolution, or when the user navigates away from the current page.
The close button is optional. It appears as a small "X" in the top-right corner of the inline notification. Don't include a close button if it's critical for the user to read or interact with the notification.

Interactions
Inline notifications can accommodate various usage patterns. This includes bundling alerts of the same severity or different severities.
Never stack inline notifications in a way that causes content to be pushed down from view. Use the bundled messages pattern instead, as discuss in this section.
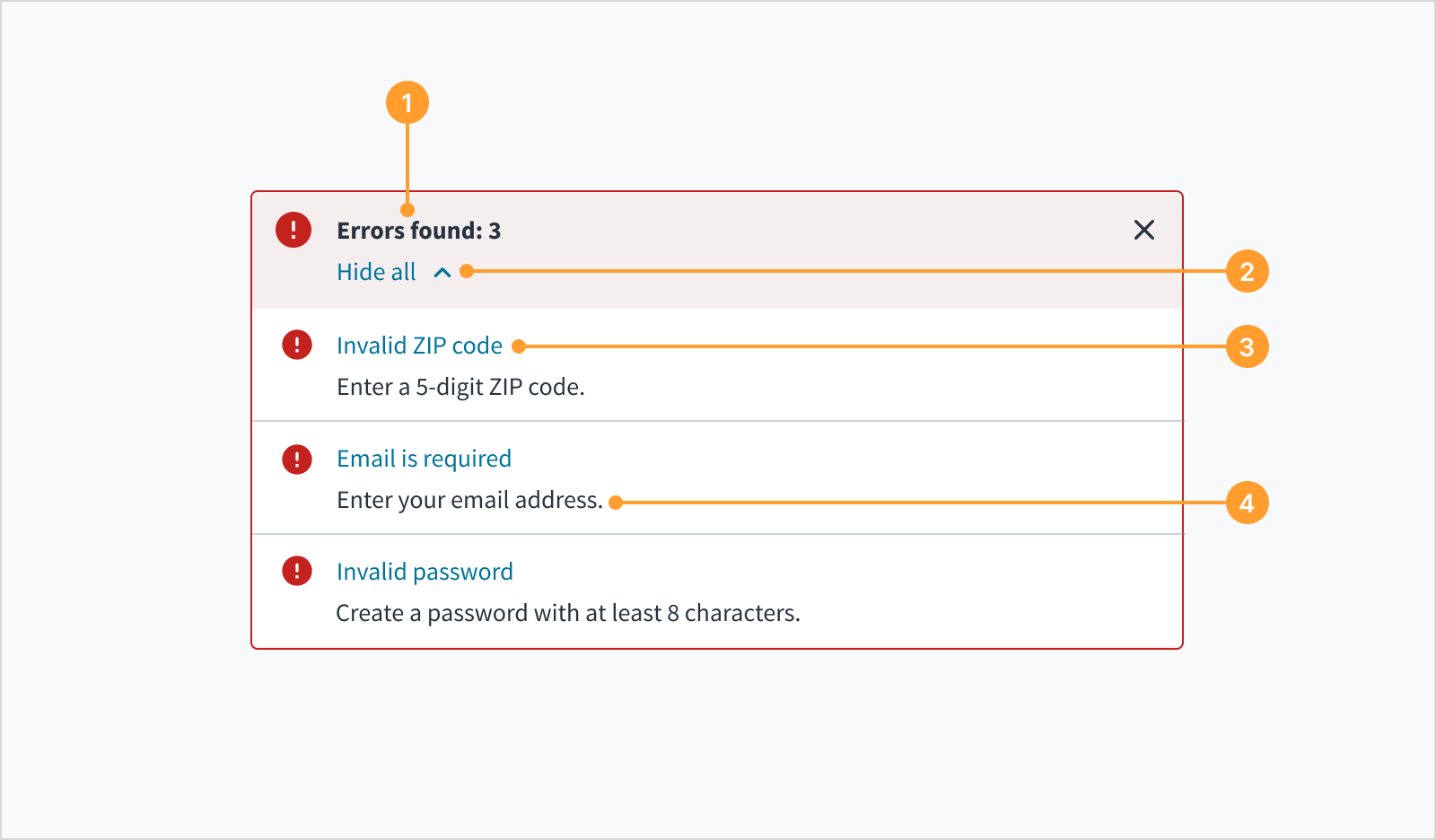
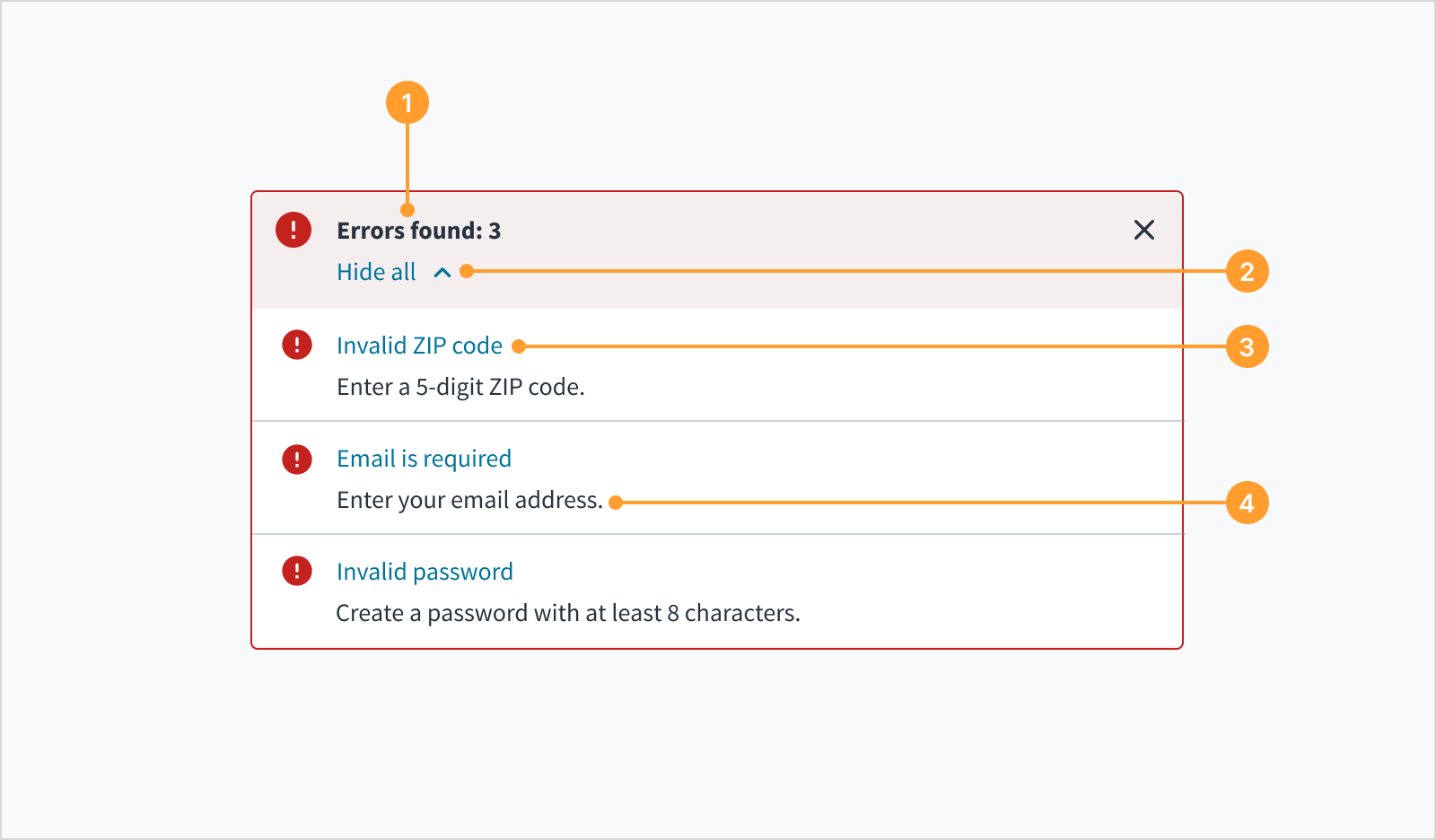
Bundling alerts of the same severity
 Bundling alerts of the same severity
Bundling alerts of the same severity
When multiple messages of the same severity arise in the app, the messages may be bundled together so that it's easier to scan and act on the messages.
- Title: Gives the number of the alerts and an optional title message.
- Hide/show control: Expands to view messages or collapses from view.
- Alert position navigation link: Indicates where the alert has occurred and gives users the ability to navigate to the trigger.
- Description: Provides contextual information about the message.
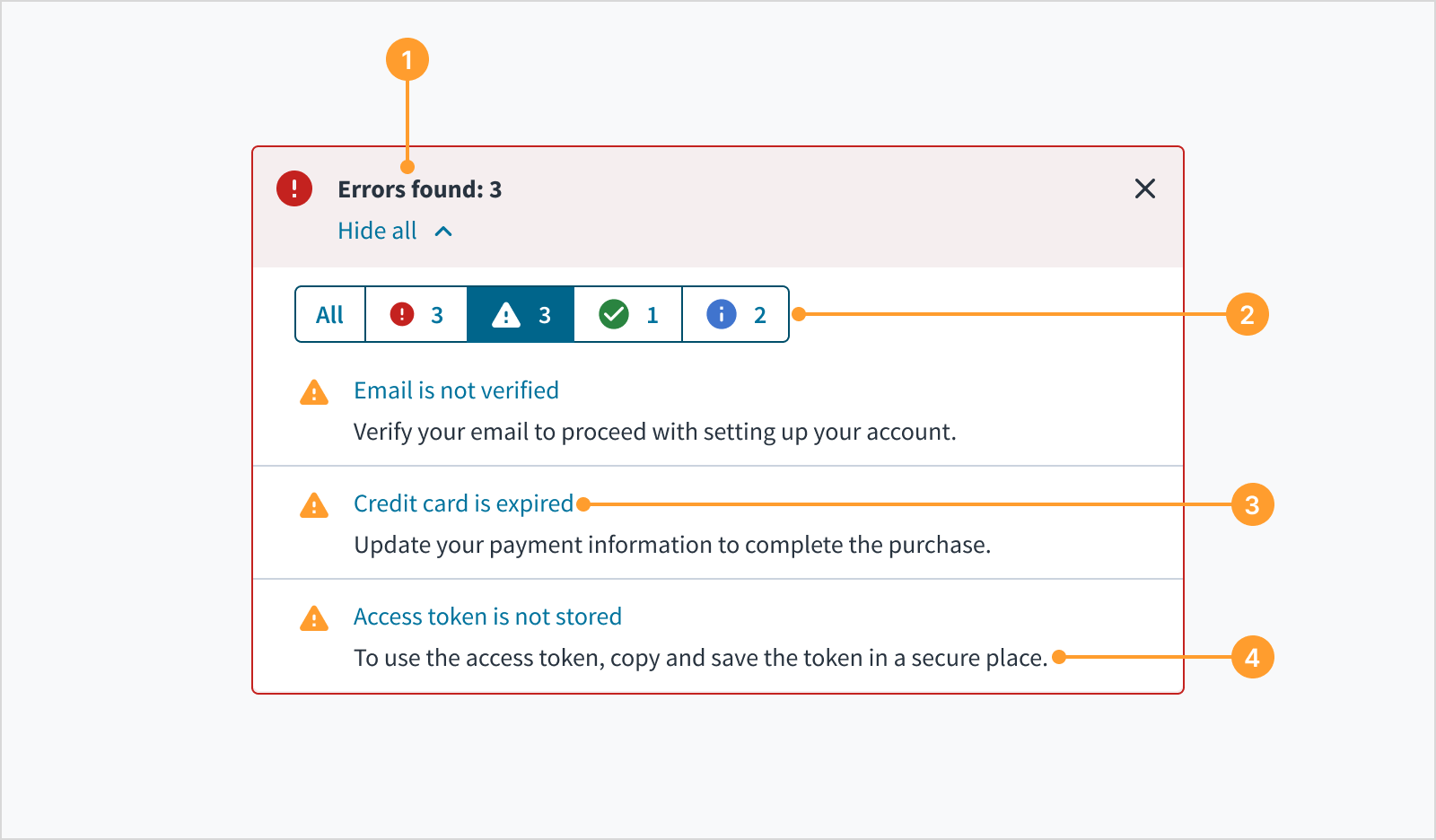
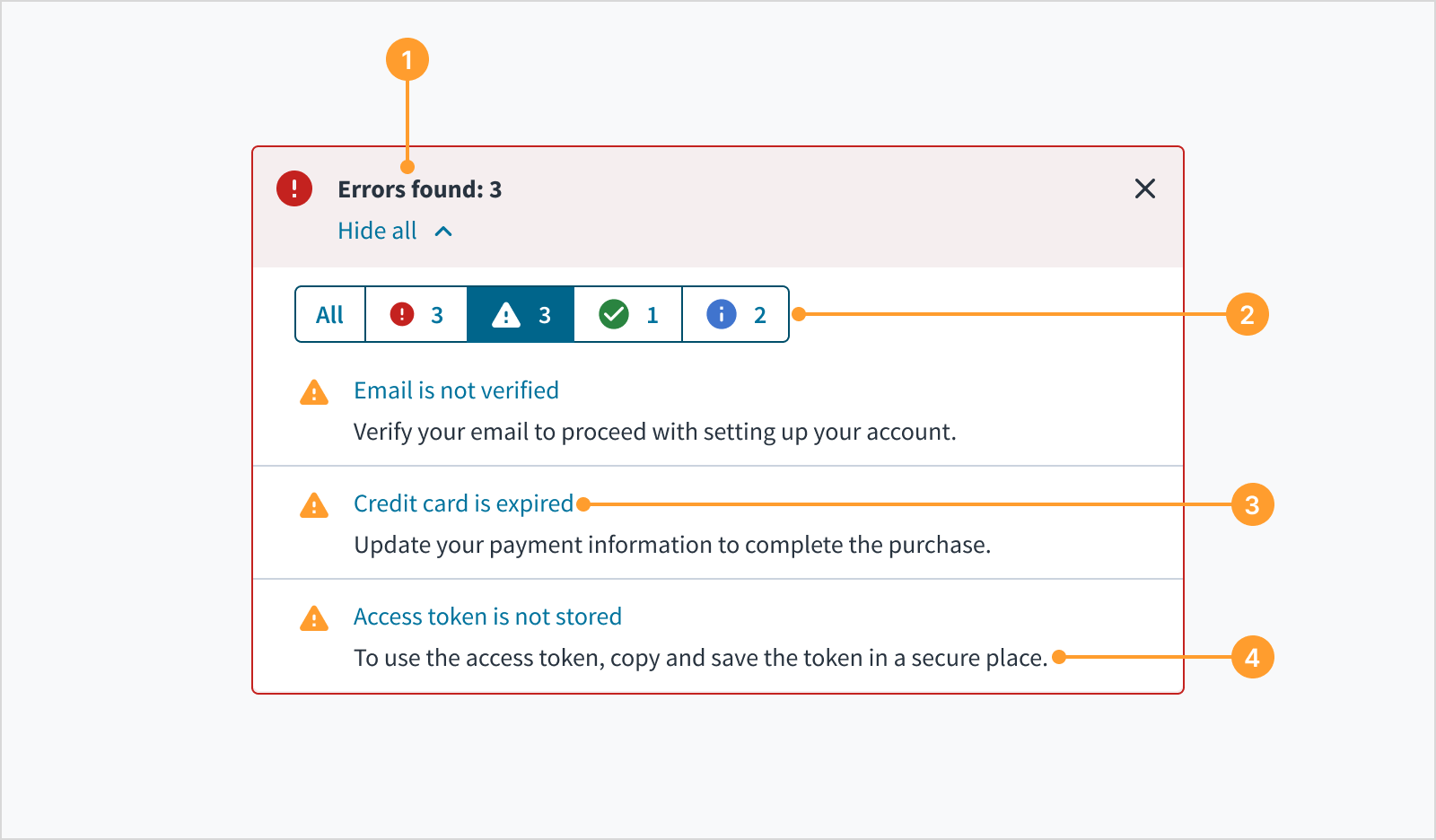
Bundling alerts of different severities
 Bundling alerts of the different severities
Bundling alerts of the different severities
When multiple messages of different severities arise in the app, the messages may be bundled together so that it is easier to scan and act on the messages.
- Title: Gives the number of alerts in order of highest priority. For example, if there are 3 errors and 3 warnings, the title should communicate the number of errors found and may include an optional title message.
- Message toggle: Enables the user to toggle between alert groups. Each toggle contains an icon, which indicates the category of the alert, and the number of messages.
- Navigation link: Indicates where the alert has occurred and gives users the ability to navigate to the trigger.
- Description: provides contextual information about the message.
Accessibility
This component has been validated to meet the WCAG 2.0 AA accessibility guidelines. However, changes made by the content author can affect accessibility conformance. Follow the guidance below when using this component in your applications:
- Ensure that inline notifications persist until the user dismisses them, until issue resolution, or when the user navigates away from the current page.
- Don't include a close button if it's critical for the user to read or interact with the notification.
Note: The @jutro/router dependency and its peer dependencies like
history and react-router-dom are now optional for
component packages. However, the InlineNotification component requires
the dependency to be added to your app dependencies in order to be used.
Code
<InlineNotification
message="Message"
messageProps={{
success: 'Hello',
}}
onClosed={function () {
console.log('Closed');
}}
type="success"
/>
Import statement
import { InlineNotification } from '@jutro/components';
Component contract
Make sure to understand the Design System components API surface, and the implications and trade-offs. Learn more in our introduction to the component API.
Properties
className
DescriptionCSS class passed to root element of the component
isBundleOpenByDefault
DescriptionIf true, the bundled messages card will be open
isDismissable
DescriptionIf true, the dismiss button appears with this component
isEmbeddedNotification
DescriptionIf true, attributes 'aria-hidden' and 'role' will be added
DescriptionEnables the tooltip to show a full message
linkProps
DescriptionLink prop used to navigate the user to an internal or external link. See Link component props for reference.
message
TypeintlMessageShape, bundledMessagesShape
DescriptionMessage or set of messages to be displayed in the case of bundled notifiations.
messageProps
Type{success: intlMessageShape, warning: intlMessageShape, info: intlMessageShape, error: intlMessageShape, dismiss: intlMessageShape}
DescriptionMessage props (error message/aria-label)
onClosed
DescriptionFunction called when the notification disappears
type
Type'success', 'warning', 'error', 'info'
DescriptionDefines the severity of the notification. It is used to set the color and appearance of the notification.
iddeprecated
DescriptionComponent unique identifier.
Hooks
No hooks are available for InlineNotification.
Translation keys
There are no translations for InlineNotification.
For information on how to manage translations, see our section about Internationalization.
Escape Hatches
For more information, see our documentation about escape hatches.












 Bundling alerts of the same severity
Bundling alerts of the same severity Bundling alerts of the different severities
Bundling alerts of the different severities