Date picker
Examples
Check out the Usage section for details about how to design a DatePicker properly, and the different configuration options we provide.
Basic example
You can add an input that allows a user to enter a date either manually or through a calendar modal.
<DatePicker
label="Choose date"
onChange={(event, value) =>
console.log('The date chosen is', value.day, value.month, value.year)
}
/>
Error example
You can use the stateMessages property to display an error on the DatePicker.
<DatePicker
label="Choose date"
stateMessages={{ error: ['This is an error message'] }}
/>
Min/Max example
You can limit the range of dates a user can select.
<DatePicker
label="Choose date"
minDate={{ day: 1, month: 1, year: 2022 }}
maxDate={{ day: 31, month: 12, year: 2023 }}
/>
Usage
Overview
Date picker is a component that is composed of two primary elements: a date picker field and a dropdown calendar. The calendar component visually represents a date and provides a consistent navigation experience through day, month, and year views. This inline calendar allows users to browse and select dates within a view.
When to use
- To select a date close to the current date.
- To select a date and store it in an input field.
- To browse through different date views, such as days, months, and years.
- For a visual representation of the date.
When not to use
- To select a date in the distant past or future. In this case, use the date input.
- To select a date range. In this case, use date range.
- To select only the month and year, without a specific day. In this case, use the month picker.
- To select only the year, without specifying the month or day. In this case, use the year picker.
- To select a specific time. In this case, use the time picker.
Formatting
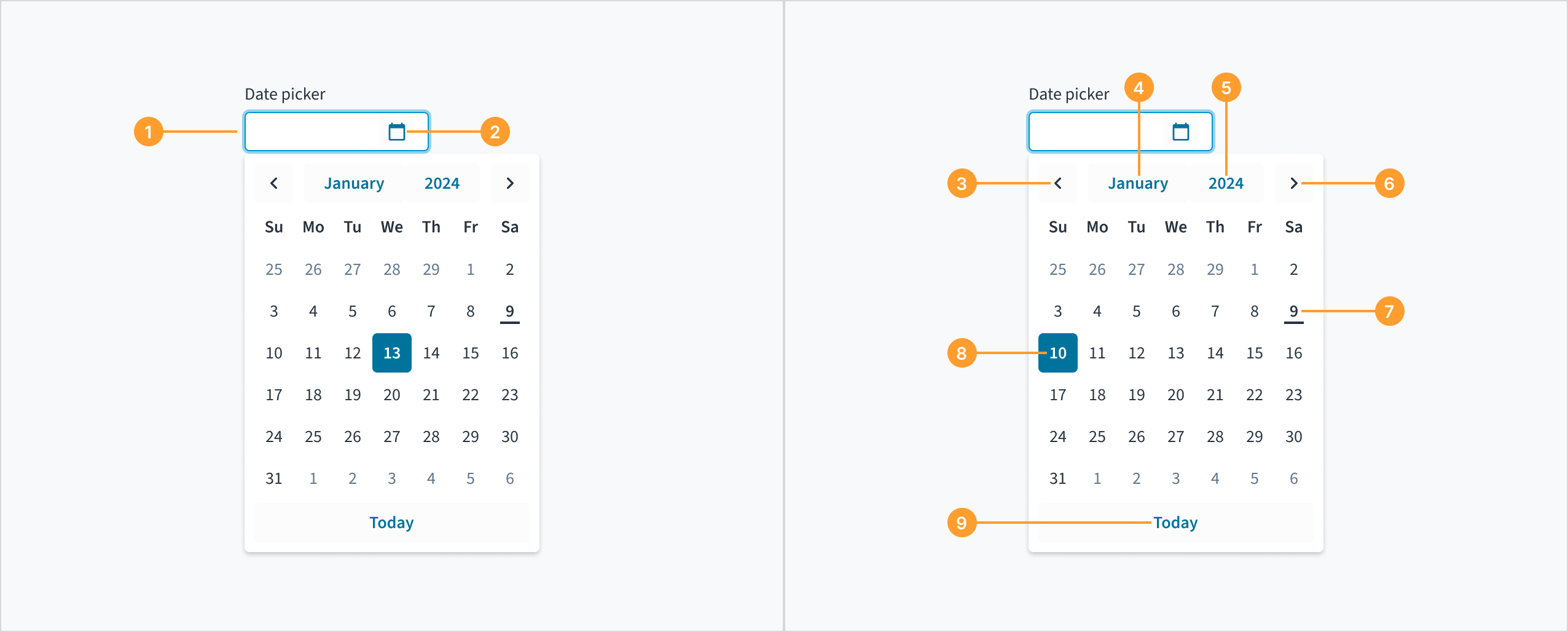
Anatomy

The date picker component consists of the following elements:
- Date picker field: An input field where the user can manually enter the day, month, and year.
- Calendar icon: An icon button that triggers the dropdown calendar when clicked.
- Previous month button: A navigational control for viewing and selecting dates from the previous month.
- Month button: A control for selecting a different month.
- Year button: A control for selecting a different year.
- Next month button: A navigational control for viewing and selecting dates from the next month.
- Current date: The current date, with a line displayed underneath to visually indicate it.
- Selected date: The specific date chosen by the user and highlighted or emphasized within the date picker interface.
- “Today” button: A button that automatically populates the date picker field with the current day, month, and year when clicked.
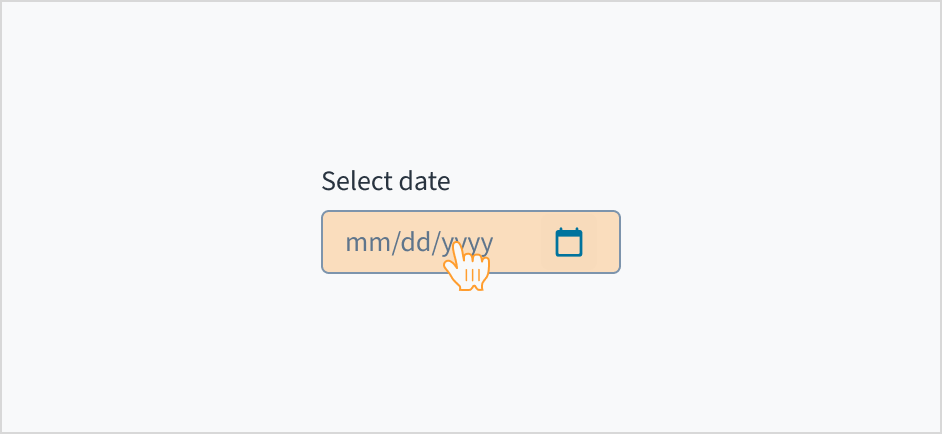
Date format
The format of the date displayed in the date picker depends on the user's locale. This means that the date format will vary based on the user's location and language settings.
For example, in the United States, the date format is typically MM/DD/YYYY, while in many European countries, the format is DD/MM/YYYY.
The date format is shown as a placeholder within the date picker to assist the user as they enter the date. This ensures that the format remains visible throughout the input process.
A placeholder within the input field guides users on the expected date format as they type.
Content
General writing guidelines
- Use sentence case for all aspects of designing Guidewire product interfaces. Don't use title case.
- Use present tense verbs and active voice in most situations.
- Use common contractions to lend your copy a more natural and informal tone.
- Use plain language. Avoid unnecessary jargon and complex language.
- Keep words and sentences short.
Include a label
Label the date picker with clear, descriptive text. This label should communicate its purpose and the specific type of date being selected.


Add help text if it's meaningful
Use help text to provide context and communicate what date to select. Here are some examples of what you might include:
- Hints that assist the user in choosing the appropriate date
- More context for why the user needs to select a specific date
Only use help text for pertinent information. Avoid restating the same details that appear in the label. Write help text in sentence case, using 1-2 short, complete sentences that end with a period.


Behaviors
States
The date picker component behaves like an input field, with the same interactive states.
Interactions
Mouse
Users can enter the day, month, and year manually in the date picker field or click the calendar icon to select the day, month, and year from a dropdown.

Keyboard
The date picker is expanded and collapsed with Spacebar. Users navigate through the options using the arrow keys and select by means of the Spacebar or Enter key.
A calendar widget appears when the user tabs to the date picker input field. The current date is highlighted and keyboard-only users can enter the date manually here. Users can also place keyboard focus on the widget by pressing the down arrow key when it is expanded. Navigate through the calendar with the arrow keys. 'Previous', 'Month', 'Year' and 'Next' buttons are focusable via the Tab key when the widget is open.
Screenreader
Users are informed of the pre-populated date value when they tab to the date picker input field, and that this value is currently selected. The date can be entered manually from this input field. While focus remains on the pre-populated date, a calendar widget is also available. Users can also move focus into the widget by pressing the down arrow key. Navigation through the calendar portion of the widget is accomplished via the arrow keys, and the value currently in focus is voiced by screen readers via a WAI-ARIA aria-label attribute. The 'Previous', 'Month', 'Year' and 'Next' buttons are focusable via the Tab key when the widget is open. React date picker does not currently enable keyboard navigation to the 'Today' link.
Accessibility
This component adheres to the following criteria for color and zoom accessibility:
- Color: The contrast ratio of textual elements against their background is above 4.5:1 as per WCAG 2.0 AA requirements.
- Zoom: All content is visible and functional up to and including a zoom factor of 200%.
This component has been validated to meet the WCAG 2.0 AA accessibility guidelines. However, changes made by the content author can affect accessibility conformance. When using this component, ensure the label clearly communicates which date the user needs to input or select.
Code
<DatePicker
label="Choose Date"
onChange={(event, value) =>
console.log('The date chosen is', value.day, value.month, value.year)
}
/>
Import statement
import { DatePicker } from '@jutro/components/new';
Component contract
Make sure to understand the Design System components API surface, and the implications and trade-offs. Learn more in our introduction to the component API.
Properties
labelrequired- TypeDescription
Label associated with the input field, also passed as a default value to 'aria-label'.
className- Type
stringDescriptionCSS class passed to root element of the component.
disabled- Type
boolDescriptionIf true, the component is rendered in disabled state.
displayFormat- Type
'vshort' 'short' 'long' 'abbreviated' 'full'DescriptionThe date format.
displayOnly- Type
boolDescriptionIf true, displays the component value as a plain text. Consider using
readonlyinstead, if possible, because plain text has much worse accessibility than readonly inputs. hideLabel- Type
boolDescriptionIf true, the label is not visible.
hideTodayButton- Type
boolDescriptionHides the Today button in the calendar.
initialValue- Type
{ day: number, month: number, year: number }DescriptionInitial value of the input. Value must be in object format with day, month, and year property where month is indexed from 1. If the value prop is specified along with this prop, this prop's value is discarded.
labelPosition- Type
'top' 'left'DescriptionSets the label position.
maxDate- Type
{ day: number, month: number, year: number }DescriptionMaximum allowed day value.
minDate- Type
{ day: number, month: number, year: number }DescriptionMinimum allowed day value.
onBlur- Type
funcDescriptionA callback when the field loses focus.
onChange- Type
funcDescriptionA callback invoked when the input value is changed.
onFocus- Type
funcDescriptionA callback when the field gains focus.
placeholder- TypeDescription
Placeholder to display on an empty component.
readOnly- Type
boolDescriptionIf true, the component is rendered in read-only state. For a value as a plain text, consider using
displayOnly. required- Type
boolDescriptionIf true, the component is rendered as required and the label has an asterisk.
secondaryLabel- TypeDescription
Secondary label text to display.
stateMessages- Type
{stateMessages?: { error?: IntlMessageShape[] }DescriptionObject with input state and messages that should be shown for current state.
tooltip- Type
{ text: intlMessageShape, trigger: string }DescriptionTooltip props object: text - to show the tooltip content, trigger - to set the tooltip trigger.
value- Type
{ day: number, month: number, year: number }DescriptionValue of the input. Takes precedence over
initialValue. The value must be in object format with day, month, and year property where month is indexed from 1. If this prop is passed, the component works in a controlled mode and its value will change only if this prop changes.
Hooks
No hooks are available for Datepicker.
Translation keys
The Datepicker component defines the following translation keys:
| Key | Used for |
|---|---|
| jutro-components.fields.DatePicker.chooseDate | The label text for the input field. |
| jutro-components.fields.DatePicker.placeholderDay | The day part of the placeholder. Must be two repeated characters. |
| jutro-components.fields.DatePicker.placeholderMonth | The month part of the placeholder. Must be two repeated characters. |
| jutro-components.fields.DatePicker.placeholderYear | The year part of the placeholder. Must be four repeated characters. |
Datepicker also inherits the following translations:
| Key | Used for |
|---|---|
| jutro-components.DateCalendar.previousMonth | The label text for the Previous month button. |
| jutro-components.DateCalendar.nextMonth | The label text for the next month button. |
| jutro-components.DateCalendar.currentDay | The label text for go to the current date button. |
| jutro-components.DateCalendar.currentDayAriaLabel | The label text for the button to select the current date as the value. |
| jutro-components.MonthSkeleton.previousYear | The label text for the previous year button. |
| jutro-components.MonthSkeleton.nextYear | The label text to go to the next year button. |
| jutro-components.MonthSkeleton.currentMonth | The label text to go to the current month button. |
| jutro-components.MonthSkeleton.currentMonthAriaLabel | The label text for the button to select the current month as the value. |
| jutro-components.YearCalendar.previousYears | The label text for the previous year range button. |
| jutro-components.YearCalendar.currentYear | The label text for the go to current year button. |
| jutro-components.YearCalendar.currentYearAriaLabel | The label text for the button to select the current year as the value. |
Date format and localization
The date is formatted according to the selected locale. For example, if the locale is en-US, then the date January 20th, 2024 is formatted as "01/20/2024". If the locale is en-GB, it is formatted as "20/01/2024".
Escape Hatches
For more information, see our documentation about escape hatches.