Date range
Examples
Check out the Usage section for details about how to design a DateRangePicker properly, and the different configuration options we provide.
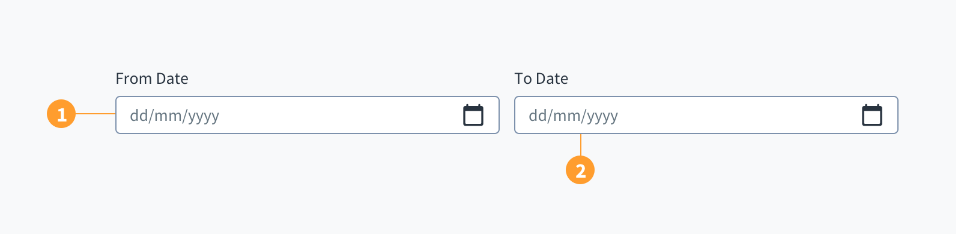
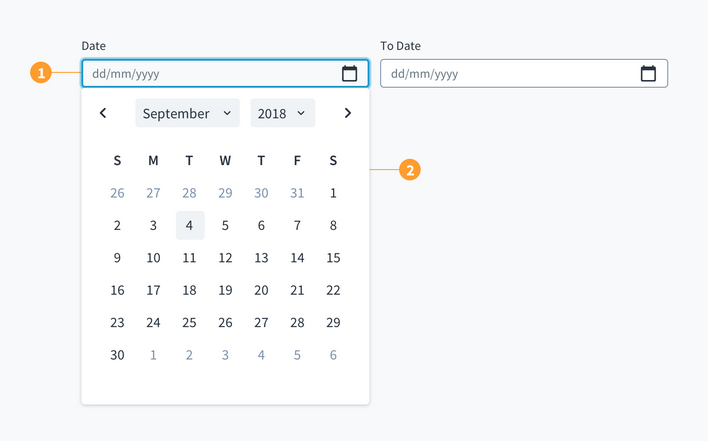
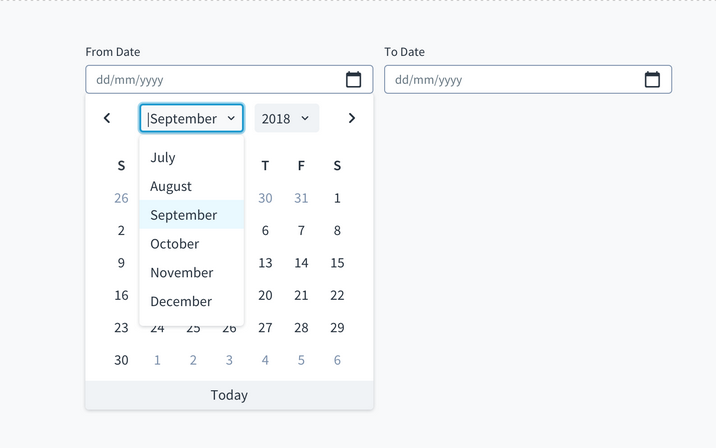
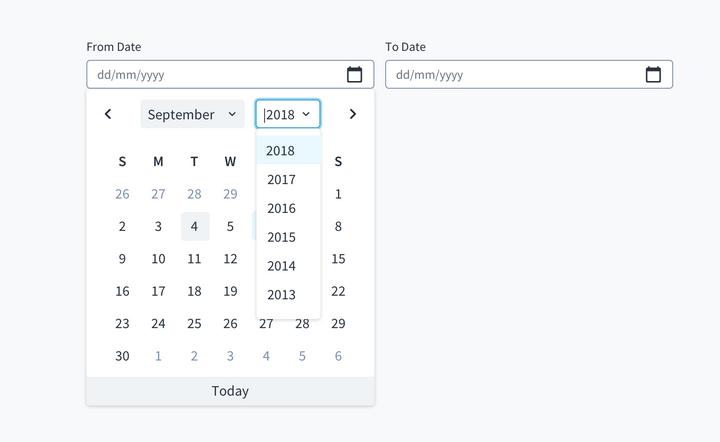
Basic Example
You can add an input that allows a user to enter a date range either manually or through calendar modals.
<DateRangePicker
label={{ start: "Choose start date", end: "Choose end date" }}
onChange={(event, value) => console.log('The dates chosen are', value.start, value.end)}
/>
Min/Max example
You can limit the range of dates a user can select.
Note: This does not include validation, it only limits the options in the calendar modal. A user can type any date into the input.
<DateRangePicker
label={{ start: "Choose start date", end: "Choose end date" }}
minDate={{ day: 1, month: 1, year: 2024 }}
maxDate={{ day: 31, month: 12, year: 2024 }}
/>
Validation Example
You can use the onChange property to call a function that updates stateMessages to display errors to the user. The following example displays errors for invalid dates or dates that are not in 2024.
Note: As mentioned in the previous example, a user can type any date into the input regardless of the
minDate and maxDate properties.import React, { useState } from 'react';
import { DateRangePicker } from '@jutro/components/new';
export function DateRangePickerError() {
const [stateMessages, setStateMessages] = useState({});
const parseErrorCode = (sideErrorObject) => {
let errorCode = sideErrorObject.errorCode
if (errorCode === 'INVALID_DATE') {
return {error: ["Please enter a valid date."]}
};
if (errorCode === 'MIN_EXCEEDED' || errorCode === 'MAX_EXCEEDED') {
return {error: ["Please enter a valid date."]}
}
}
const handleChange = (event, value, errorObject) => {
let parsedMessages: {start?:{error: string[]}, end?:{error: string[]}} = {}
// check start
let start_error = errorObject?.start
if (start_error){
parsedMessages.start = parseErrorCode(start_error)
}
// check end
let end_error = errorObject?.end
if (end_error){
parsedMessages.end = parseErrorCode(end_error)
}
console.log(parsedMessages)
setStateMessages(parsedMessages)
}
return (
<DateRangePicker
label={{ start: "Choose start date", end: "Choose end date" }}
minDate={{ day: 1, month: 1, year: 2024 }}
maxDate={{ day: 31, month: 12, year: 2024 }}
onChange={handleChange}
stateMessages={stateMessages}
/>
);
}