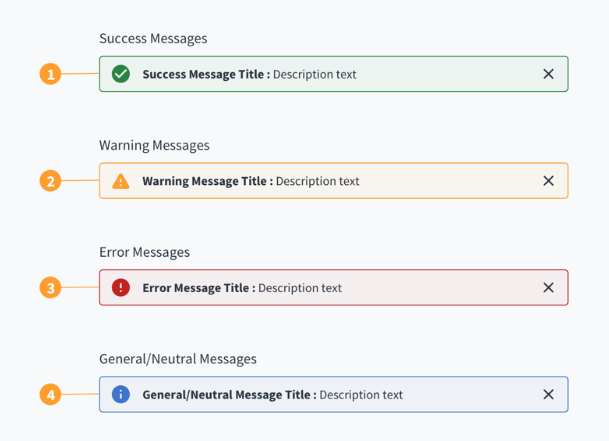
Inline notification
The @jutro/router dependency and its peer dependencies like
history and react-router-dom are now optional for
component packages. However, the InlineNotification component requires
the dependency to be added to your app dependencies in order to be used.
Examples
Check out the Usage section for details about how to design an inline notification properly, and the different configuration options we provide.
Basic Example
This is a simple example showing an inline notification message that runs a function when you dismiss the notification.
<InlineNotification
message="Message"
messageProps={{
success: 'Hello',
}}
onClosed={function () {
console.log('Closed');
}}
isDismissable={false}
type="success"
/>
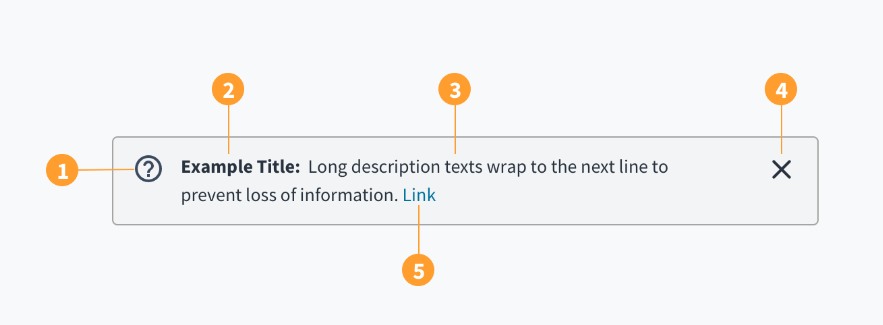
Include a link
By using the linkProp property, it is possible to add a specific link at the end of the notification text.
<InlineNotification
message="Message"
messageProps={{
warning: 'Hello',
}}
linkProps={{
children: 'More Details',
to: '/inline-notification',
}}
isDismissable={false}
type="warning"
/>
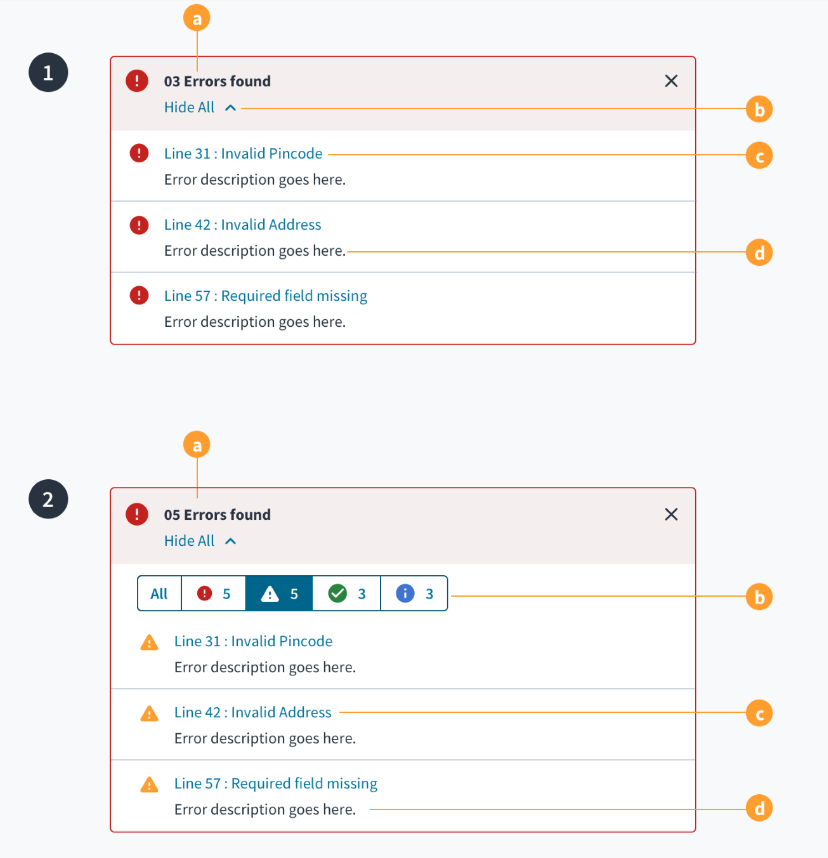
Bundle Notification
InlineNotification component provides a mechanism to display a bundle with multiple messages. The type of object received by the message prop is used to decide the display option: single message or bundle.
In bundle module, the notification style will be decided by message with the type with the highest severity: error, warning, success and info. The bundle displays all the messages received by the component, grouping them by type.
<InlineNotification
message={{
error: {
MyField: [
{
fieldId: 'MyField1',
message: 'This is a required field',
type: 'error',
},
],
AnotherField: [
{
fieldId: 'MyField2',
message: 'Value is below minimum allowed',
type: 'error',
},
],
},
info: {
'Process due date': [
{ message: 'The process due date is on 7 days', type: 'info' },
],
},
success: {
'Claim data loaded': [
{
message: 'Claim information successfully retrieved',
type: 'success',
},
],
'Personal details are correct': [
{
message: 'Personal information successfully validated',
type: 'success',
},
],
},
warning: {
'Address not found': [
{
message:
'Please review the address details and confim it is correct.',
type: 'warning',
},
],
'Validate starting date': [
{
message: 'Please confirm that the starting date is correct',
type: 'warning',
},
],
'Unable to validate financial details': [
{ message: 'No financial record found', type: 'warning' },
],
},
}}
isBundleOpenByDefault={true}
isDismissable={false}
/>