Toggle button
This component is being reworked. There will be a new version aligned with the latest guidelines in upcoming releases.
Overview
A toggle is a component that is used to select between two or three views; only one view can be active at a time. In Jutro, use of the toggle button is optional, meaning that users can avoid selecting either option depending on the object requirement. Each toggle can have an on/off option. If this behavior is chosen, it must be set for all toggle options. Users can alternate between different views of the same information (e.g., list view vs map view) or completely different experiences (e.g., SQL editor window vs and GUI for entering SQL).
Use case example: DataStudio uses toggle buttons to alternate between the text-based SQL editor and the GUI for entering SQL.
Anatomy

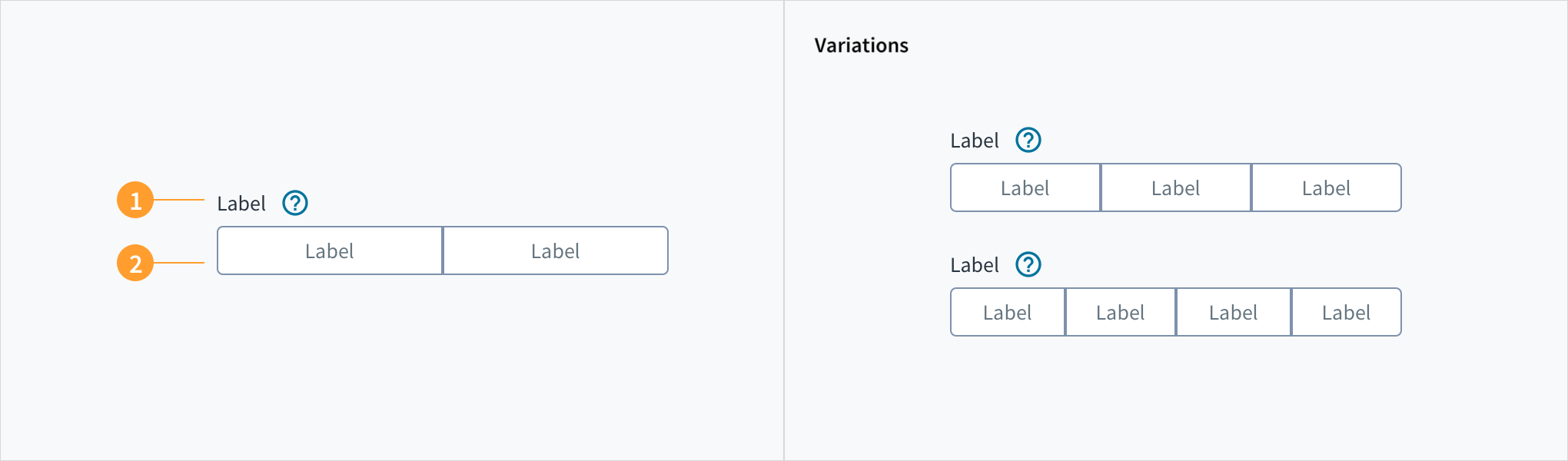
The toggle button consists of the following:
- Object label: The label is a succinct overview of what the interaction represents in the experience.
- Option labels: Toggle option labels appear on the tiles themselves. The option label provides context and information to the user on the option they can select.
Best practices
- Key words should be placed first when forming unique labels.
- Using the toggle should immediately effect a change of view and not require additional action.
- Only one view is active at a given time.
- Toggles should be used consistently within an experience and not, for example, be blended with 'switches' interchangeably.
- A toggle can be used to alternate between UI, e.g., a command line interface (CLI) and a graphical user interface (GUI).
- Use when the application needs to group related items.
Interactions

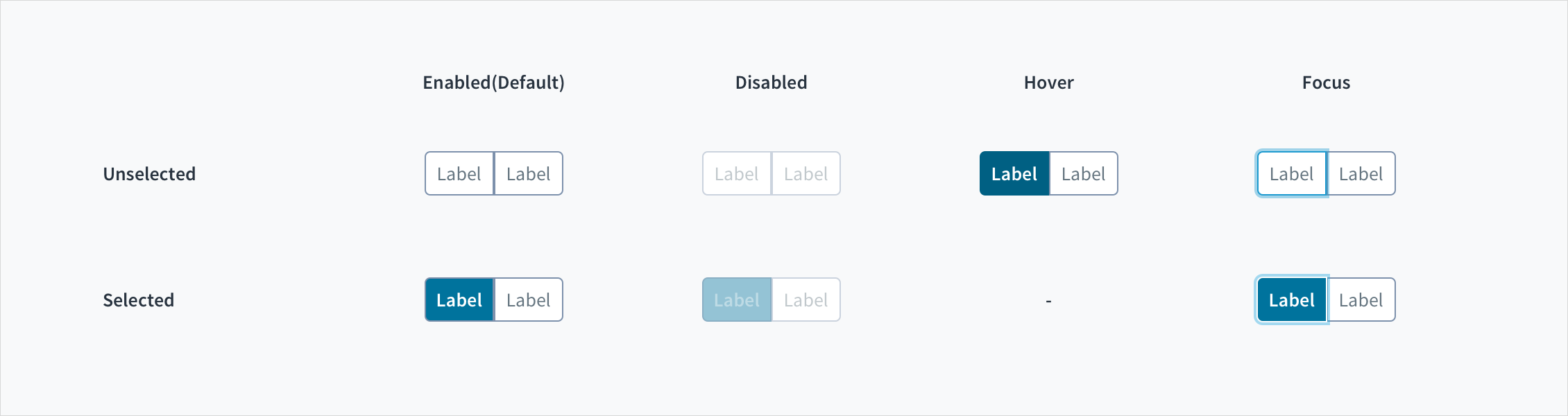
A toggle has enabled, disabled, hover and focus states, as well as engaged and unengaged states.
- Enabled: communicates to the user that the element is enabled for interaction. (default)
- Disabled: communicates to the user that the element is not interactive. The option is grayed out.
- Hover: indicates that the user has placed a cursor over the element. (desktop only). In this state the cursor changes to a finger pointer.
- Focus: indicates that the user has highlighted the element, typically using an input method such as a keyboard or voice.
- Unengaged: the toggle is available but neither state is selected in advance of any user interaction.
- Engaged: the toggle is available and one of the states is preselected as a default or by way of persistence from a previous session.
UX writing considerations
- All labels should be clear, concise and unambiguous.
- Label text appears in sentence case, i.e. capitalize the first word of a phrase and proper nouns.
- Toggle labels should describe what the control will do when switched on.
Accessibility
The Jutro Toggle Button component allows the user to select a choice from two options. It most commonly used to respond to 'Yes', 'No' questions.
- Screen reader interaction: The toggle button group is associated with the group label by means of the WAI-ARIA attribute:
aria-labelledby.Thearia-pressedattribute toggles between 'true' and 'false' to indicate the state of each button. This facilitates blind and visually impaired users by communicating the purpose of the toggle button. - Keyboard interaction: Each button is keyboard focusable. Use TAB and SHIFT + TAB to navigate between values. Users can select each button with both the Spacebar and the Enter keys.
- Color: The contrast ratio of textual elements against their background is above 4.5:1, as per WCAG 2.0 AA requirements.
- Zoom: All content is visible and functional up to & including a zoom factor of 200%.
This component has been validated to meet the WCAG 2.0 AA accessibility guidelines. However, changes made by the content author can affect accessibility conformance. When using the Toggle Button component in your application:
- Each button should have a clear and concise label.
- Users should be warned if selecting a toggle component will cause a change in context.