Loader
Overview
Loader components indicate that the system is processing a command, such as loading an app, submitting a form, performing a computation, or saving updates. Use loaders when the system needs users to wait for an unspecified amount of time. This reassures users that system processing is underway and that the system is working.
Loader components come in two variants: loader and inline loader.
Variants
| Variant | Purpose |
|---|---|
| Loader | Loaders are used for processes like data retrieval and slow computations. They help to manage user expectations and provide feedback during full-page loading. |
| Inline loader | Inline loaders provide visual feedback that an action is being processed, such as Create, Update, and Delete. |
Formatting
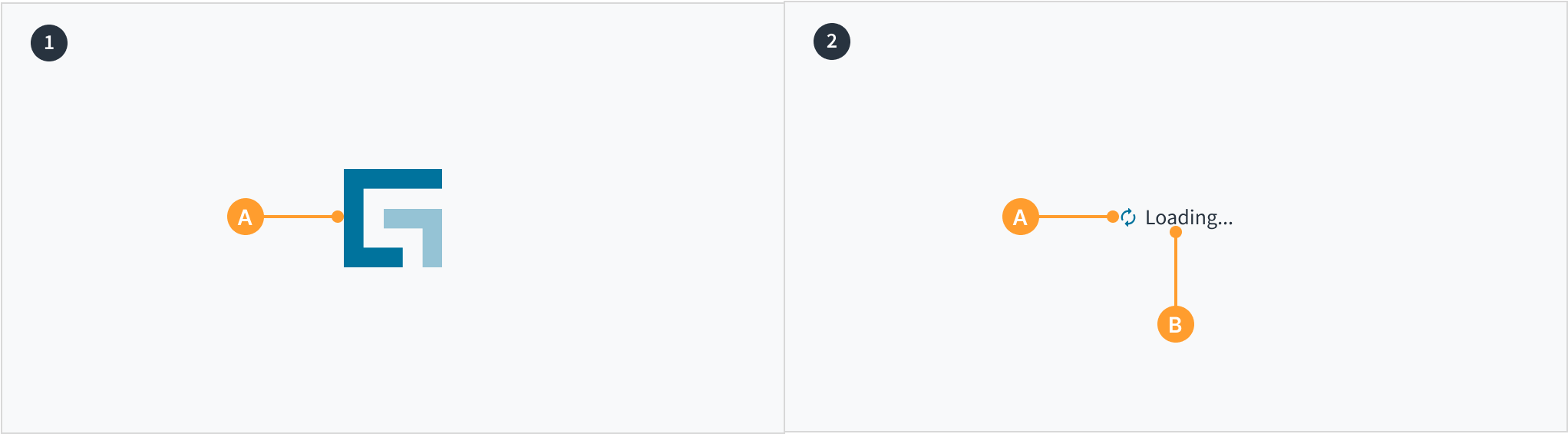
Anatomy
 Loader (left) and inline loader (right)
Loader (left) and inline loader (right)
- Loader
A. Loading indicator: Appears in a looped animation as the Guidewire logo. - Inline loader
A. Loading indicator: Appears as two arrows that rotate clockwise. When data is successfully processed, the loading indicator changes to a green checkmark.
B. Label (optional): Assistive text that explains the loading status.
Best practices
Loader
- Use to show loading progress for a whole page or a major operation, such as when waiting for an app to load or data to be fetched.
- Use whenever the wait time is projected to be longer than three seconds.
Inline loader
- Use to indicate localized loading or data fetching within specific sections or components of a page.
- Use for actions like submissions, uploads, and calculations that can't be performed instantly and only require a short time to process.
Content
General writing guidelines
- Use sentence case for all aspects of designing Guidewire product interfaces. Don't use title case.
- Use present tense verbs and active voice in most situations.
- Use common contractions to lend your copy a more natural and informal tone.
- Use plain language. Avoid unnecessary jargon and complex language.
- Keep words and sentences short.
Inline loader label
- Inline loaders can have optional text that describes the action taking place. For example, “Creating account…”
- The label should change to reflect processing status. For example, if a user is creating an account, the label might read “Account created” when the action is finished.
- Inline loaders may be used without accompanying text in certain situations, such as when they appear in an input field.


Accessibility
Jutro loader components are used to notify users that page content is loading.
Screen reader interaction: Both the inline loader and the loader components use the WAI-ARIA role of 'alert' to ensure that screen reader users are notified of the same information. The element with role='alert' uses an aria-labelledby association with a <div> of class="jutCubeLoaderscreenReaderOnly" (and the value of "Loading") to provide an accessible name.
- Keyboard interaction: Not applicable.
- Color: Not applicable.
- Zoom: Each component is visible up to and including a zoom factor of 200%.
This component has been validated to meet the WCAG 2.0 AA accessibility guidelines. However, changes made by the content author can affect accessibility conformance. If the loading message is changed, for example, ensure that it is clear and concise.