Global header
Overview
The global header is the anchor for the Guidewire platform. Its functionality is applicable across all contexts in the Guidewire Cloud ecosystem. The global header occupies the uppermost part of the screen real estate and is always present in the Guidewire Cloud launchpad and applications. It provides orientation and enables users to navigate the UI. Customers rely on the global header to determine what global and app-specific features are available to them.
Anatomy

Application header
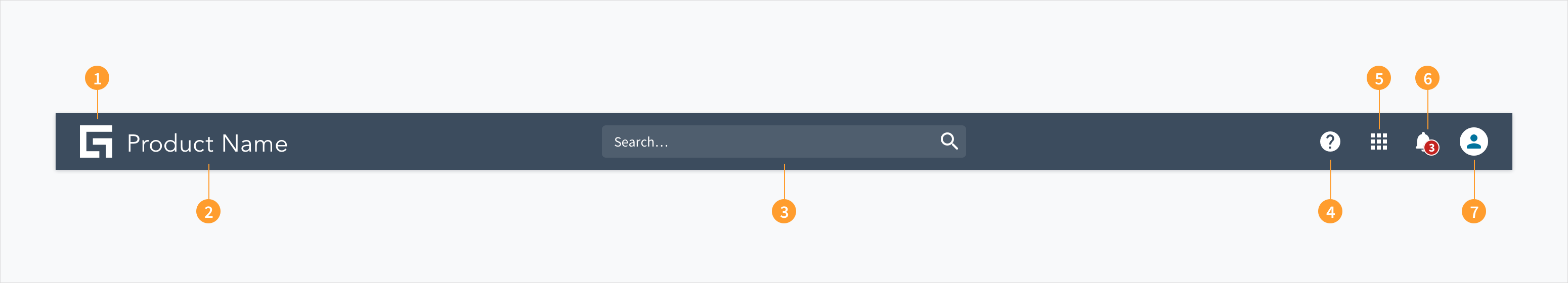
Within applications, the global header consists of the following elements:
- The Guidewire logo: the Guidewire logo, following the latest branding guidelines.
- Name of the application: name of the current app. Clicking on the app name redirects the user to the application home page.
- Search: search within an app as required. Can be turned off if not needed.
- Help: gives access to help and support documentation.~~
- App switcher: enables the user to switch to another app.
- Notifications: communicate messages or alerts from different apps.
- Avatar: provides access to the user's profile and generic settings as applicable.
Best practices
- The global header facilitates navigation within applications. It orients customers as they are navigating the UI.
- The global header also offers feedback as it applies to users' states. For instance, it communicates login status and which account customers are using.
- The avatar within the global header provides users with a degree of personalization. By default, the avatar appears as the user's initials. Users have the option to upload a personalized image.
- The notification icon within the global header uses badges to communicate the number of unread messages.
- Badges accommodate numeric values only.
- Badges come in a variety of colors.
- Red is used for notifications that appear in the header.
- The app switcher within the global header enables users to pivot back and forth between apps. Notify users if they will lose progress by switching apps via the global header.
- The search field can be turned on or off.
- Consider whether the user needs access to search functionality.
- Include the search field when users need to explore an application using keywords.
- By default, the search field does not appear in the global header for the launchpad.
- The global header includes icons that are not necessarily universal, for example, the app switcher and notifications.
- Include tooltips, where necessary, to enhance user understanding and explain the meaning or purpose of icons.
- Tooltips will only appear upon hover. Position tooltips so that they don't block related content. A caret should indicate where the tooltip came from.
Responsiveness/Adaptiveness
- The global header is responsive for all devices.
- On mobile, the global header features the notifications icon, the Guidewire logo, and a hamburger menu. Search, help, app switcher, and the avatar with its associated options exist under the hamburger menu.
Interactions
- Clicking on the avatar in the global header produces a dropdown menu.
- The dropdown menu should contain links to the user's profile, generic settings as applicable, and the ability to log out.
- When users click on the notification icon, it produces a dropdown menu with timestamped notification. Users also have the option to "mark all as read" and "see all notifications."
- Placeholder text disappears after users click within the search field. (!)
- Tooltips only appear upon hover, with a caret to indicate where the tooltip came from.
Navigation
- From the avatar dropdown menu, users can navigate to their profile and settings.
- Clicking on the app switcher enables users to navigate to other applications.
- All apps, recently accessed apps, and non-GW/non-GW Cloud apps are available as separate sections on the app switcher panel.
- Executing a search presents users with a search panel.
- They also have the option of navigating to a dedicated search results page.
- Clicking on the application's name takes users back to the application home page.
UX writing considerations
Regarding tooltips
- Very few icons are universal. Use tooltips to help users understand the meaning or purpose of icons.
- When writing tooltips, be short and concise. Tooltip content should only contain one or two words.
Regarding application name and branding conventions
- Ensure that application names within the global header are presented in a manner that is consistent with branding guidelines. For assistance, see Guidewire resources on branding and trademarks.
Accessibility
By default the header displays the company logo, a search input, a Frequently Asked Questions dropdown menu, a notifications icon, an app switcher dropdown menu and user avatar. It also includes the primary navigation for the application.
- Screen reader interaction: The header uses the WAI ARIA role of 'banner' to communicate purpose to screen reader users. The names, roles and states of each element within the banner are also included.
- Keyboard interaction: Navigate through elements by means of the TAB key.
- Color: The contrast ratio of textual elements against their background is above 4.5:1 as per WCAG 2.0 AA requirements.
- Zoom: The header is responsive and adopts a mobile layout at a zoom factor of 200%. Menu options are available within the hamburger menu. The hamburger menu becomes the first keyboard focusable item within the header.
This component has been validated to meet the WCAG 2.0 AA accessibility guidelines. However, changes made by the content author can affect accessibility conformance. For example:
- Any custom styling should be done so with reference to contrast requirements.