Language selector
Examples
Check out the Usage section for details about how to design a language selector properly, and the different configuration options we provide.
Basic example
The LanguageSelector component renders a dropdown that allows a user to select a language.
<LanguageSelector
id="languageSelector
"/>
List example
By default, the LanguageSelector component will populate its list of languages automatically based on your LanguageContext. You can override this by supplying a list of language ISO codes to the availableLanguageValues property.
<LanguageSelector
id="languageSelector"
availableLanguageValues={['en', 'fr-FR', 'de-DE']}
/>
Usage
Language selector is a component that enables users to choose their preferred language when navigating an application.
High-level use cases include:
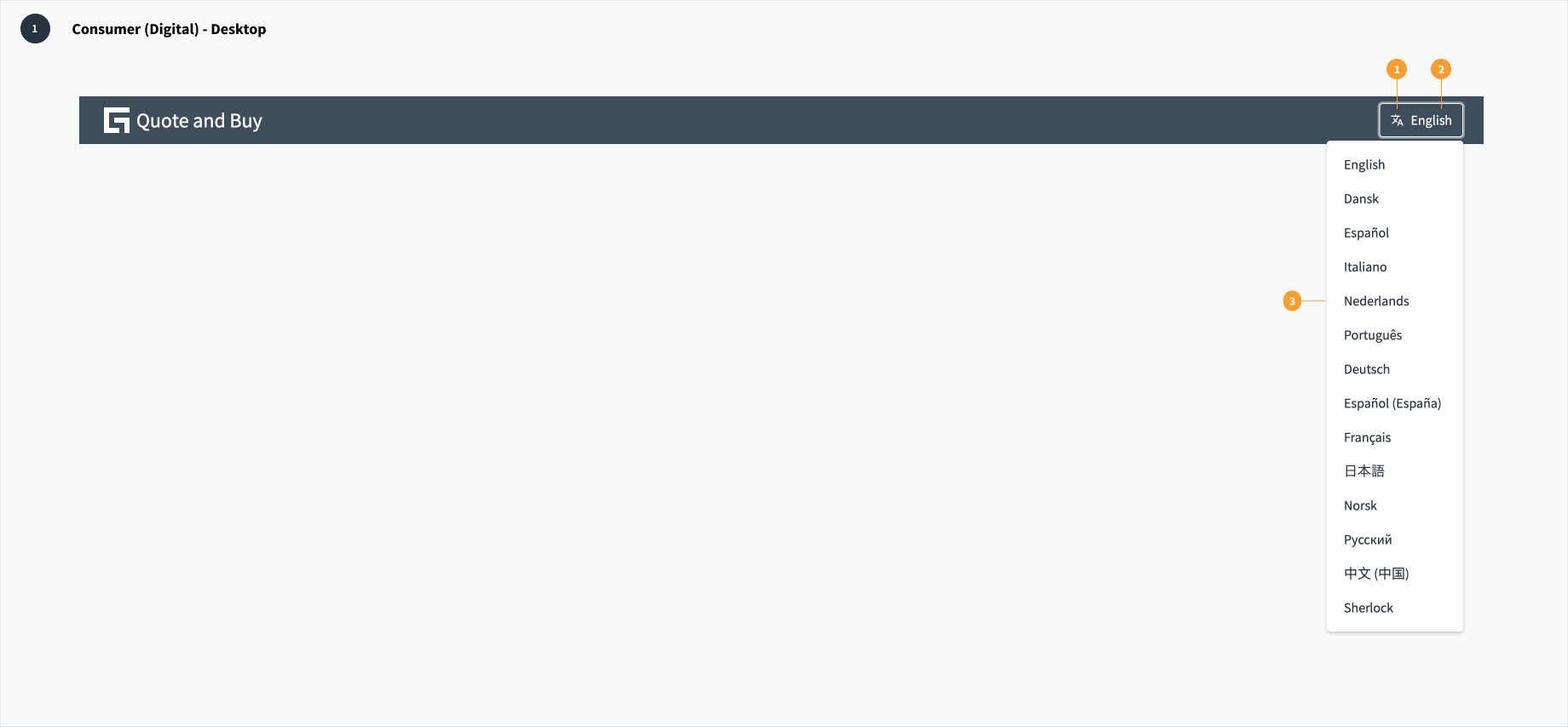
- an anonymous (unauthenticated) Digital end user is accessing a customer micro app and needs to find the best available language
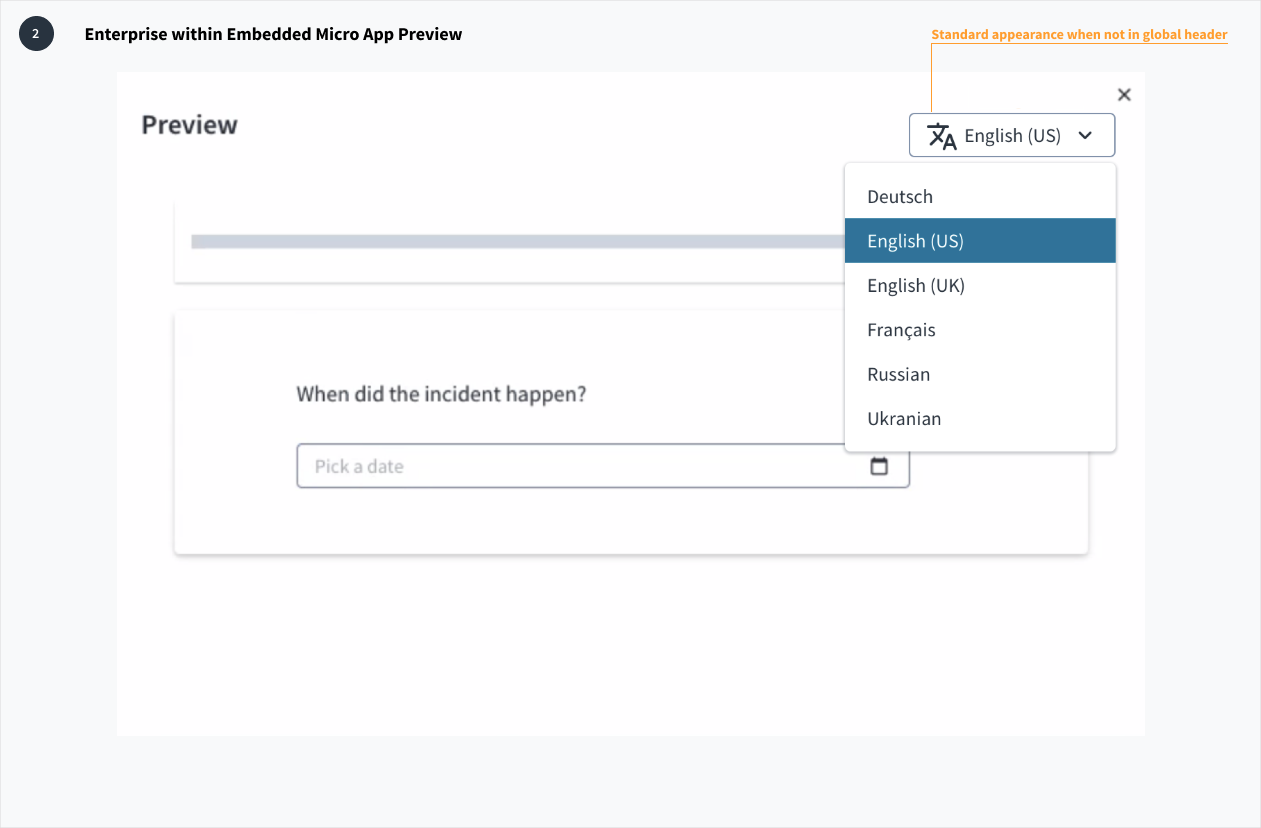
- an Enterprise end user opens an embedded micro frontend preview and needs to select a suitable language from the customer-defined options
Anatomy

When designing for Digital (consumer) experiences, the language selector appears within the global header and consists of the following elements:
- Translate icon: the Jutro translate icon is a universal indicator that helps users to identify the language selector.
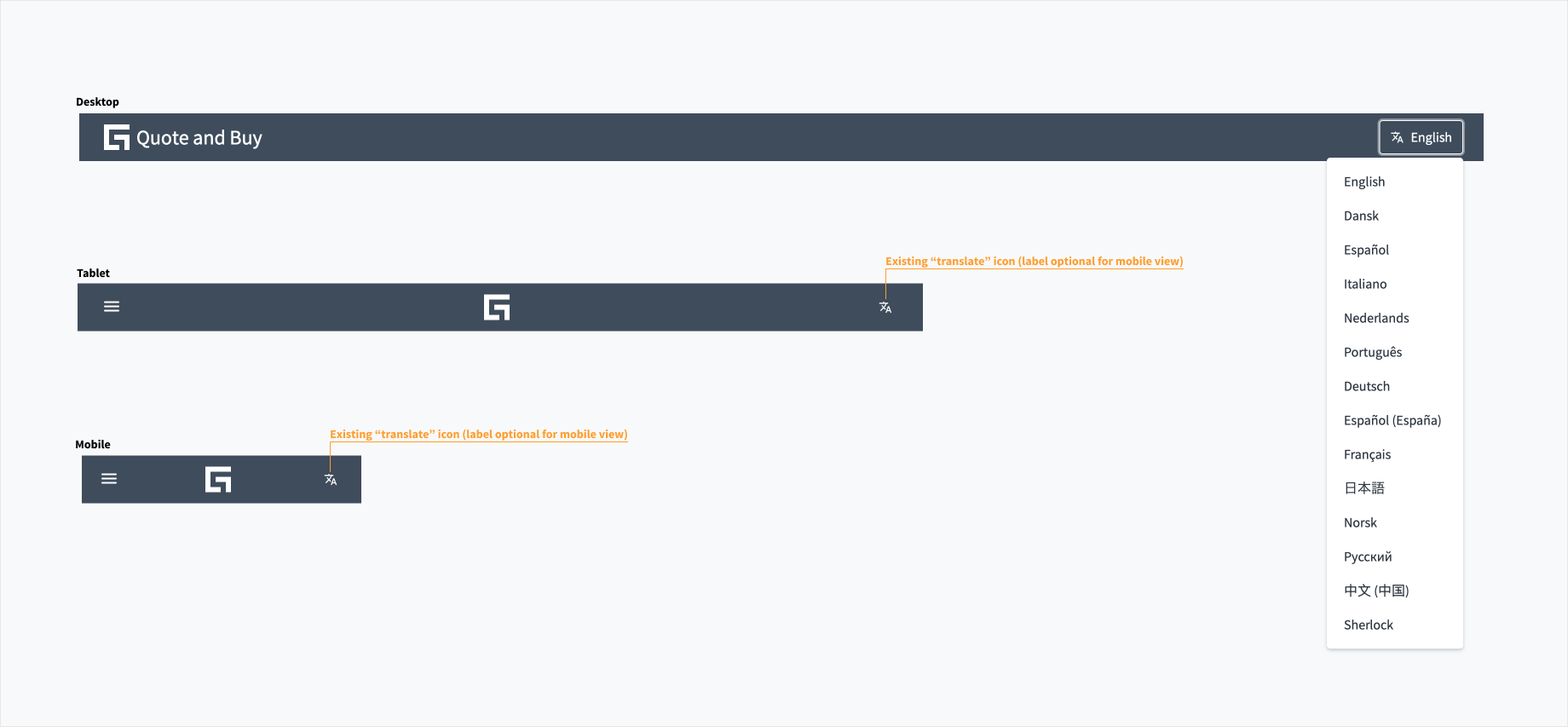
- Text label (optional): The text label communicates the name of the currently selected language. A text label is optional in tablet and mobile views.
- Standard select dropdown menu: the select menu includes a list of available languages from which the user may choose.

When designing for enterprise experiences, the language selector appears within the embedded micro frontend preview window.
Best practices
- The language selector should be prominently featured in the first experience an end user has with a consumer application. All subsequent interactions depend upon a user being able to understand the content of the UI, so other functions should be secondary at this point.
- Use the Jutro "translate" icon along with a text label to help a user identify the language selector even if the UI initially presents in a language they do not understand.
- Avoid using flags to represent languages. This practice is problematic because a language may be spoken in multiple countries, and multiple languages can be spoken in a single country.
- Use the "translate" icon in conjunction with a language label for desktop view. A label is optional for tablet and mobile views.
- When the language selector appears in the global header, hide the select border and expand the "translate" icon to maintain consistency with appearance and functional pattern.
Responsiveness/Adaptiveness

The language selector component automatically adjusts to any screen size, including desktop, tablet, and mobile. In tablet and mobile views, the text label is optional.
Interaction
Clicking the language selector produces a standard dropdown select menu, which includes a list of available languages from which users may choose. Upon the selection of a suitable language, the UI changes without any interference to the user's flow.
Code
<LanguageSelector id="languageSelector"/>
Import statement
import { LanguageSelector } from '@jutro/components';
Component contract
Make sure to understand the Design System components API surface, and the implications and trade-offs. Learn more in our introduction to the component API.
Properties
idrequired- Type
stringDescriptionUnique identifier for the component.
availableLanguageValues- Type
string[]DescriptionList of available languages to select from. Uses languages from
LanguageContextif this list is not provided. className- Type
stringDescriptionCSS class name for this component.
controlClassName- Type
stringDescriptionCSS class passed to the control element.
hideDropdownIndicator- Type
booleanDescriptionIf set to
true, hides the dropdown indicator. hideLabel- Type
booleanDescriptionIf set to
true, hides the selected language label. languageValue- Type
stringDescriptionDefault language value. Uses the language from
LanguageContextif this value is not provided. onLanguageValueChange- Type
function (React.ChangeEvent<HTMLInputElement>, string)DescriptionThe callback triggered on language value change.
renderLanguageLabel- Type
functionDescriptionMethod for rendering the language label based on language code.
Default value( locale: LanguageKey ): string | undefined => { const languageCode = getLanguageFromLocale(locale); const countryCode = getCountryCodeFromLocale(locale); const languageMapping = languageCode !== undefined ? languages[languageCode] : undefined; const countryMapping = countryCode !== undefined ? countries[countryCode] : undefined; if (languageMapping && countryMapping) { return `${languageMapping.native} (${countryMapping.native})`; } if (languageCode !== undefined) { if (languagesListWithPseudoLocales[locale]) { return languagesListWithPseudoLocales[locale].native; } } return undefined; } skipPropagation- Type
booleanDescriptionIf set to
true, prevents updatingLocalizationService, just triggersonValueChange. toggleClassName- Type
stringDescriptionCSS class passed to the toggle button.
Hooks
No hooks are available for language selector.
Translation keys
There are no translations for language selector.
For information on how to manage translations, see our section about Internationalization.
Escape hatches
For more information, see our documentation about escape hatches.