Year picker
Examples
Check out the Usage section for details about how to design a YearPicker properly, and the different configuration options we provide.
Basic Example
You can allow a user to select a year using the input provided.
<YearPicker
label={{
id: 'year-picker',
defaultMessage: 'Enter year',
}}
onChange={(event, value) => console.log('The year chosen is', value.year)}
/>
Error Example
The stateMessages property can be used to display an error.
<YearPicker
label={{
id: 'year-picker',
defaultMessage: 'Enter year',
}}
stateMessages={{ error: ['This is an error message'] }}
/>
Min/Max Example
You can use the minYear and maxYear properties to limit what years a user can select.
<YearPicker
label={{
id: 'year-picker',
defaultMessage: 'Enter year',
}}
minYear={{ year: 2020 }}
maxYear={{ year: 2030 }}
/>
Controlled Example
You can control the year picker by passing the value prop. This is useful if you want to use the year picker as a controlled component.
const [picked, setYear] = React.useState({ year: undefined });
function handleYearChange(event, value) {
setYear(value);
}
<YearPicker
label={{
id: 'year-picker-label',
defaultMessage: 'Select year',
}}
onChange={handleYearChange}
value={picked}
/>
<div>
{picked && picked.year ? (
<>The selected year is {picked.year}.</>
) : (
<>Waiting for the user to specify year.</>
)}
</div>
Usage
Overview
Year picker is a control element where the user selects a specific year from a calendar or enters it manually. This component is commonly used in insurance applications where users need to specify a year, such as the year they suffered a loss covered by their homeowners insurance.
When to use
When the user needs to select a year.
When not to use
- When the user needs to enter a year that's in the distant past or future. In this case, use the date input.
- When the user needs to select the month, day, and year. In this case, use the date picker.
- When the user needs to select both a month and a year. In this case, use the month picker.
Formatting
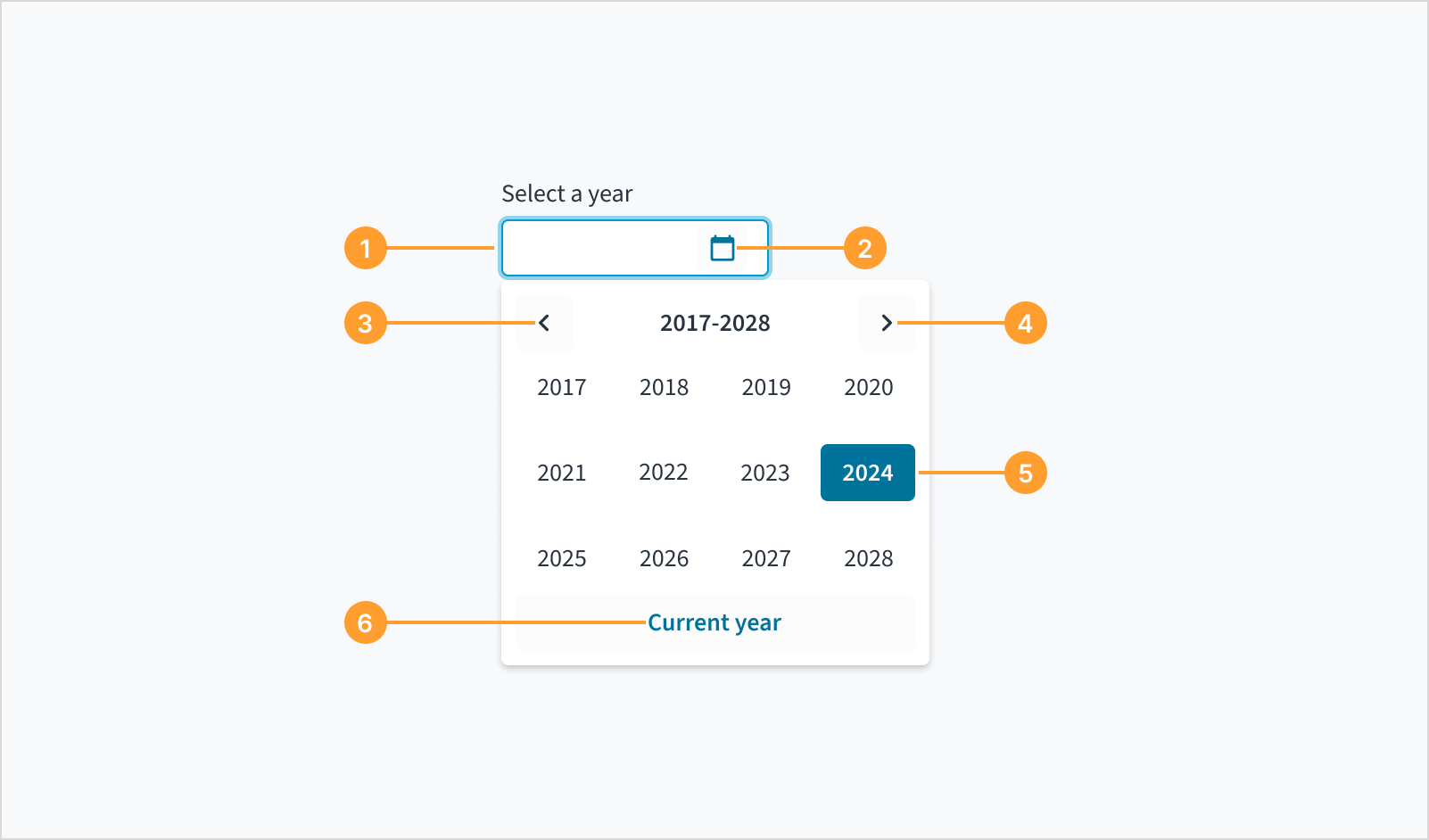
Anatomy

The year picker component consists of the following elements:
- Date picker field: An input field where the user can manually enter the year.
- Calendar icon: An icon button that triggers the dropdown calendar when clicked.
- Previous year button: A navigational control for viewing and selecting from an earlier set of years within the picker's range.
- Next year button: A navigational control for viewing and selecting from a later set of years within the picker's range.
- Selected year: The specific year chosen by the user and highlighted or emphasized within the year picker interface.
- “Current year” button: A button that automatically populates the year picker field with the current year when clicked.
Date format
A YYYY placeholder within the input field guides users on the expected year format as they type.
Content
General writing guidelines
- Use sentence case for all aspects of designing Guidewire product interfaces. Don't use title case.
- Use present tense verbs and active voice in most situations.
- Use common contractions to lend your copy a more natural and informal tone.
- Use plain language. Avoid unnecessary jargon and complex language.
- Keep words and sentences short.
Include a label
Label the year picker with clear, descriptive text. This label must communicate its purpose and the specific type of year being selected.


Add help text if it's meaningful
Use help text to provide context and communicate what year to select. Here are some examples of what you might include:
- Hints that assist the user in choosing the appropriate year
- More context for why the user needs to select a specific year
Only use help text for pertinent information. Avoid restating the same details that appear in the label. Write help text in sentence case, using 1-2 short, complete sentences that end with a period.


Behaviors
States
The year picker component behaves like an input field, with the same interactive states.
Interactions
Mouse
Users can enter the year manually in the year picker field or click the calendar icon to select the year from a dropdown.
Keyboard
The date picker is expanded and collapsed with Spacebar. Users navigate through the options using the arrow keys and select by means of the Spacebar or Enter key.
A calendar widget appears when the user tabs to the datepicker input field. The current date is highlighted and keyboard-only users can enter the date manually here. Users can also place keyboard focus on the widget by pressing the down arrow key when it is expanded. Navigate through the calendar with the arrow keys. 'Previous', 'Month', 'Year', and 'Next' buttons are focusable using the Tab key when the widget is open.
Screenreader
Users are informed of the pre-populated date value when they tab to the datepicker input field, and that this value is currently selected. The date can be entered manually from this input field. While focus remains on the pre-populated date, a calendar widget is also available. Users can also move focus into the widget by pressing the down arrow key. Navigation through the calendar portion of the widget is accomplished using the arrow keys, and the value currently in focus is voiced by screen readers through a WAI-ARIA aria-label attribute. The 'Previous', 'Month', 'Year', and 'Next' buttons are focusable using the Tab key when the widget is open. React datepicker does not currently enable keyboard navigation to the 'Today' link.
Input handling
The year picker component doesn't allow users to control the caret (the blinking text cursor) in a way that allows for partial deletion of the value. Users can click within the field to move the caret, but deleting any digit erases the entire value, requiring users to retype the year from the beginning. This behavior is consistent across date components, where the input mask formats the input as the user types.
Accessibility
The contrast ratio of textual elements against their background is above 4.5:1 as per WCAG 2.1 AA requirements. Non-textual content that needs to convey meaning (such as icons and keyboard focus visibility) has a contrast ratio of at least 3:1 with its adjacent colors. All content is visible and functional up to and including 400% without requiring scrolling in two dimensions.
This component has been validated to meet the WCAG 2.1 AA accessibility guidelines. However, changes made by the content author can affect accessibility conformance.
When using this component, ensure the label clearly communicates which year the user needs to input or select.
Code
<YearPicker
label={{
id: 'year-picker',
defaultMessage: 'Enter year',
}}
onChange={(event, value) => console.log('The year chosen is', value.year)}
/>
Import statement
import { YearPicker } from '@jutro/components/new';
Component contract
Make sure to understand the Design System components API surface, and the implications and trade-offs. Learn more in our introduction to the component API.
Properties
labelrequired- TypeDescription
Label associated with the input field, also passed as a default value to 'aria-label'.
className- Type
stringDescriptionCSS class name for this component.
disabled- Type
booleanDescriptionIf set to
true, the component is rendered in disabled state. displayOnly- Type
booleanDescriptionIf set to
true, displays the component value in plain text. Consider usingreadonlyinstead, if possible, because plain text is worse for accessibility than readonly inputs. hideCurrentYearButton- Type
booleanDescriptionHides the current year button in the calendar.
hideLabel- Type
booleanDescriptionIf set to
true, the label is not visible. id- Type
stringDescriptionUnique identifier for the component.
initialValue- Type
{ year: number }DescriptionInitial value of the input. The value must be in an object format with a year property. If a value prop is specified along with this prop, this prop's value is discarded.
labelPosition- Type
'top|'left'DescriptionAllows to select label position.
maxYear- Type
{ year: number }DescriptionMaximum allowed year value.
minYear- Type
{ year: number }DescriptionMinimum allowed year value.
onBlur- Type
function (FocusEvent<HTMLInputElement>)DescriptionA callback called after the component is focused.
onChange- Type
function (React.ChangeEvent<HTMLInputElement>, { year: number })DescriptionCallback invoked when component value is changed.
onFocus- Type
function (FocusEvent<HTMLInputElement>)DescriptionA callback called after the component is focused.
placeholder- Type
stringDescriptionPlaceholder to display on an empty component.
readOnly- Type
booleanDescriptionIf set to
true, component is rendered in a read-only state. For values in plain text, consider usingdisplayOnly. required- Type
booleanDescriptionIf set to
true, the component is rendered as required and the label will display an asterisk. secondaryLabel- Type
stringDescriptionSecondary label text to display.
stateMessages- Type
{ error: string[] }DescriptionAn object with a list of error messages for the current state.
tooltip- Type
{ text: intlMessageShape, trigger: string } | intlMessageShapeDescriptionText to be displayed in the tooltip or tooltip object that includes: text - to show tooltip content, trigger - to set tooltip trigger.
value- Type
{ year: number }DescriptionValue of the input. Takes precedence over initialValue. The value must be in object format with a year property. If this prop is passed, the component works in a controlled mode and its value will change only if this prop changes.
Hooks
No hooks are available for YearPicker.
Translation keys
The YearPicker component defines one translation key:
| Key | Used for |
|---|---|
| jutro-components.fields.YearPicker.chooseYear | The label text for the input field. |
The YearPicker component also inherits the following translations:
| Key | Used for |
|---|---|
| jutro-components.YearCalendar.previousYears | The label text for the previous year range button. |
| jutro-components.YearCalendar.currentYear | The label text for the go to current year button. |
| jutro-components.YearCalendar.currentYearAriaLabel | The label text for the button to select the current year as the value. |
| jutro-components.fields.DatePicker.placeholderYear | The year part of the placeholder. Must be four repeated characters. |
Date format and localization
The date is formatted according to the selected locale. For example, if the locale is en-US, then the date January 20th, 2024 is formatted as "01/20/2024". If the locale is en-GB, it is formatted as "20/01/2024".
Escape Hatches
For more information, see our documentation about escape hatches.