AppFloorPlan
Examples
Check out the Usage and Code sections for further details and configuration options and examples.
Basic configuration
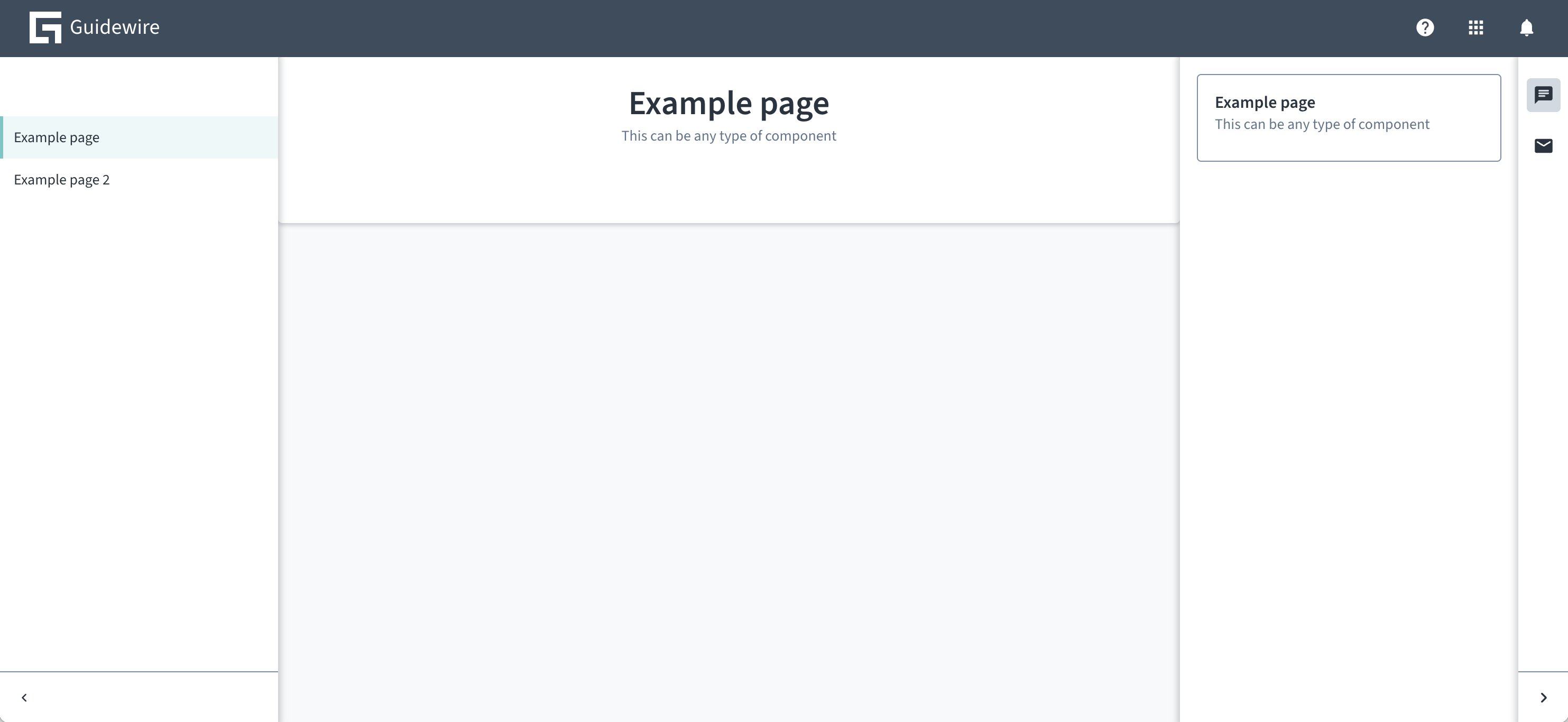
The example below shows how to use the various props of AppFloorPlan. A page with header and left and right panels is displayed, each of them with a couple of child elements.

import React from 'react';
import { AppFloorPlan } from '@jutro/floorplan';
import { FloorPlan } from '@jutro/floorplan';
import { ChatIcon, MailIcon } from '@jutro/icons';
import { Card } from '@jutro/components';
export const floorPlanDefinition = (): FloorPlan {
return {
showHeader: true,
header: {
showNotifications: true,
logoSrc: './images/guidewire-logo-dark.svg',
logoTitle: 'Guidewire',
showHelp: true,
showAppSwitcher: true,
showLanguageSelector: false,
},
showSubHeader: false,
showLeftSide: true,
leftSide: {
collapsible: true,
},
sideRoutes: [
{
path: '/',
exact: true,
showOnNavBar: false,
redirect: '/example',
},
{
title: 'Example page',
path: '/example',
exact: true,
component: PageExample,
},
{
title: 'Example page 2',
path: '/example2',
exact: true,
component: PageExample,
},
],
showRightSide: true,
rightSide: {
collapsible: true,
isInitiallyCollapsed: true,
sides: [
{
label: "Open chat",
icon: ChatIcon,
component: RightSideExample,
},
{
label: "Email",
icon: MailIcon,
component: RightSideExample,
}
],
},
showFooter: false,
};
};
!
export function Jutro(): JSX.Element {
return <AppFloorPlan floorPlans={[floorPlanDefinition()]} />;
}
const PageExample = (): JSX.Element {
return <Card title="Example page"
subTitle="This can be any type of component" isPanel></Card>
}
const RightSideExample = (): JSX.Element {
return <Card title="Example page"
subTitle="This can be any type of component"></Card>
}
Custom header
If your header design is significantly different than the base configuration header, and the available customization options are not sufficient, you can provide a custom header renderer function using the renderHeader attribute:
const floorplans = {
'floorplan.default': {
...
renderHeader() {
// myCustomHeaderRenderer implementation
}
}
}
<AppFloorPlan floorPlans={floorplans} />;
The renderHeader function has following arguments:
navigationRoutes- visible routes (routes withshowOnNavBarnot set tofalse).header- theAppFloorPlan's header properties.subHeader- theAppFloorPlan's sub header properties.
With showSubHeader set to false you can also implement your own sub header as part of the custom header and the custom header height is not limited in any way.
Right side
The rightSide prop takes a configuration object which determines the contents of the right panel. Consider this example of right side:
{
"showRightSide": true,
"rightSide": {
"collapsible": true,
"sides": [
{
"label": {
"id": "example1",
"defaultMessage": "Example right side 1"
},
"icon": "gw-home",
"component": "RightSideContent",
"componentProps": {
"foodItem": "banana"
}
},
{
"label": {
"id": "example2",
"defaultMessage": "Example right side 2"
},
"icon": "gw-star",
"component": "RightSideContent",
"componentProps": {
"foodItem": "cup of coffee"
}
}
],
"shouldFocusAfterRender": true,
"isInitiallyCollapsed": false
}
}
To make this example work, create a RightSideContent:
function RightSideContent({ foodItem }) {
return <div>Enjoy this {foodItem}!</div>;
}
The configuration creates a right panel with two buttons. Clicking the buttons switches between two panels. One of them says "Enjoy this banana!", and other says "Enjoy this cup of coffee!".
The props that rightSide can take can be found in the properties table on the code tab.