SidePanel
Examples
Check out the Usage section for details about how to design a SidePanel properly, and the different configuration options we provide.
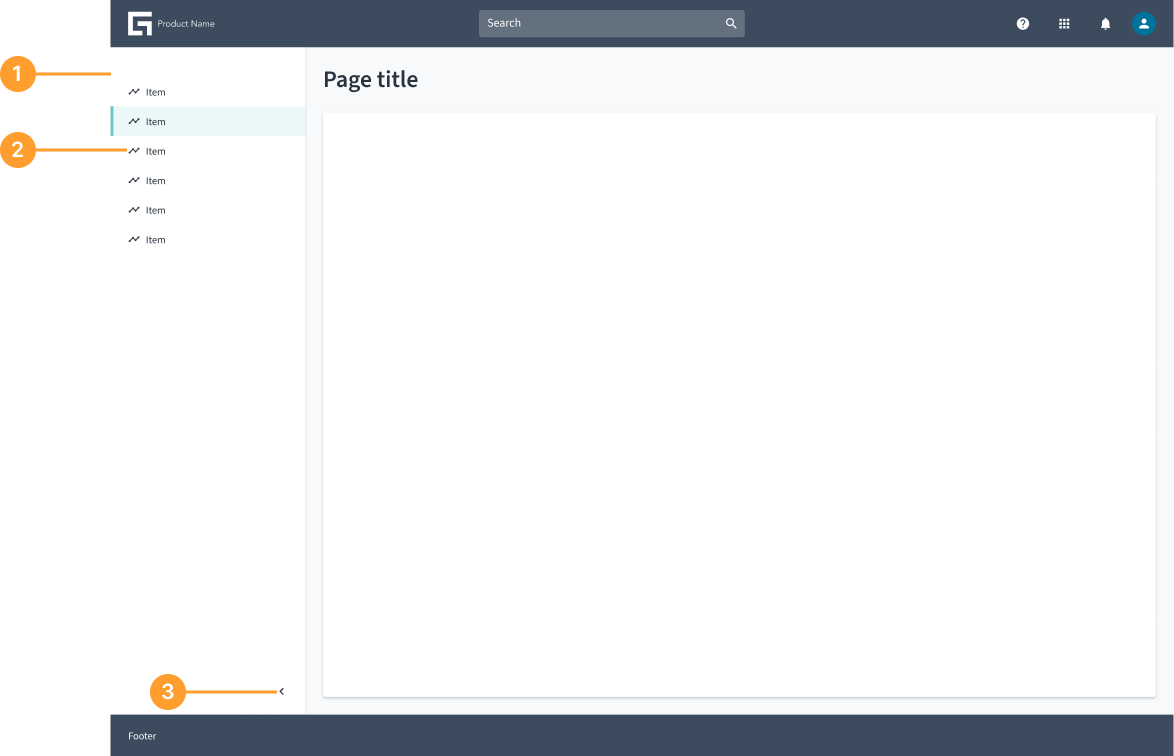
Basic example
A SidePanel component is a wrapper that will designate which components make up a panel on the left side of the window. A button can be rendered in the SidePanel to collapse or expand the panel. In this example, the React useState hook is used to manage the collapsed state of the SidePanel.
const [collapsed, setCollapsed] = useState<boolean>(false);
<SidePanel collapsed={collapsed} onCollapsedChange={setCollapsed}>
<p>Sample side panel text</p>
</SidePanel>

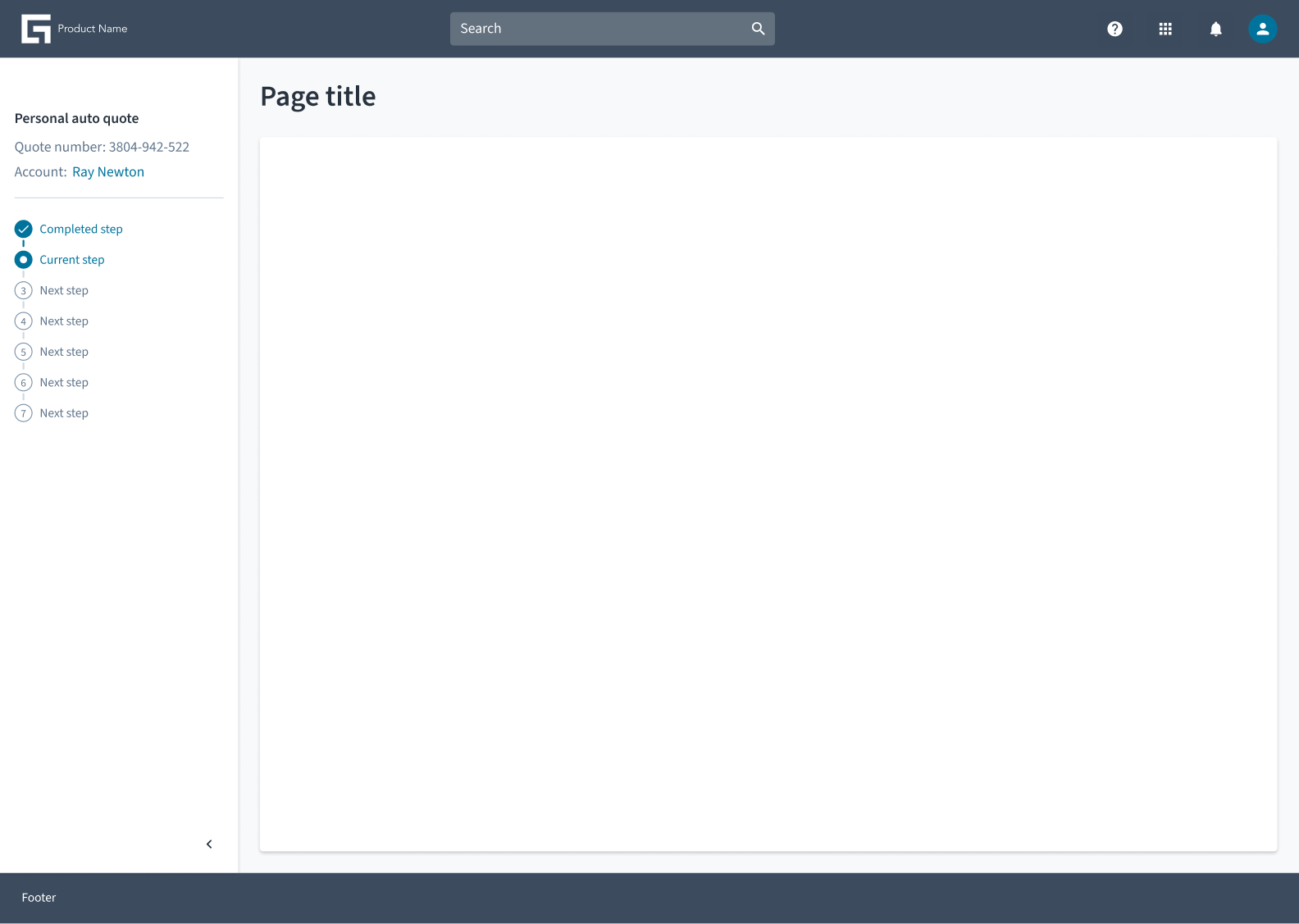
 Side panel with a steps layout progress indicator
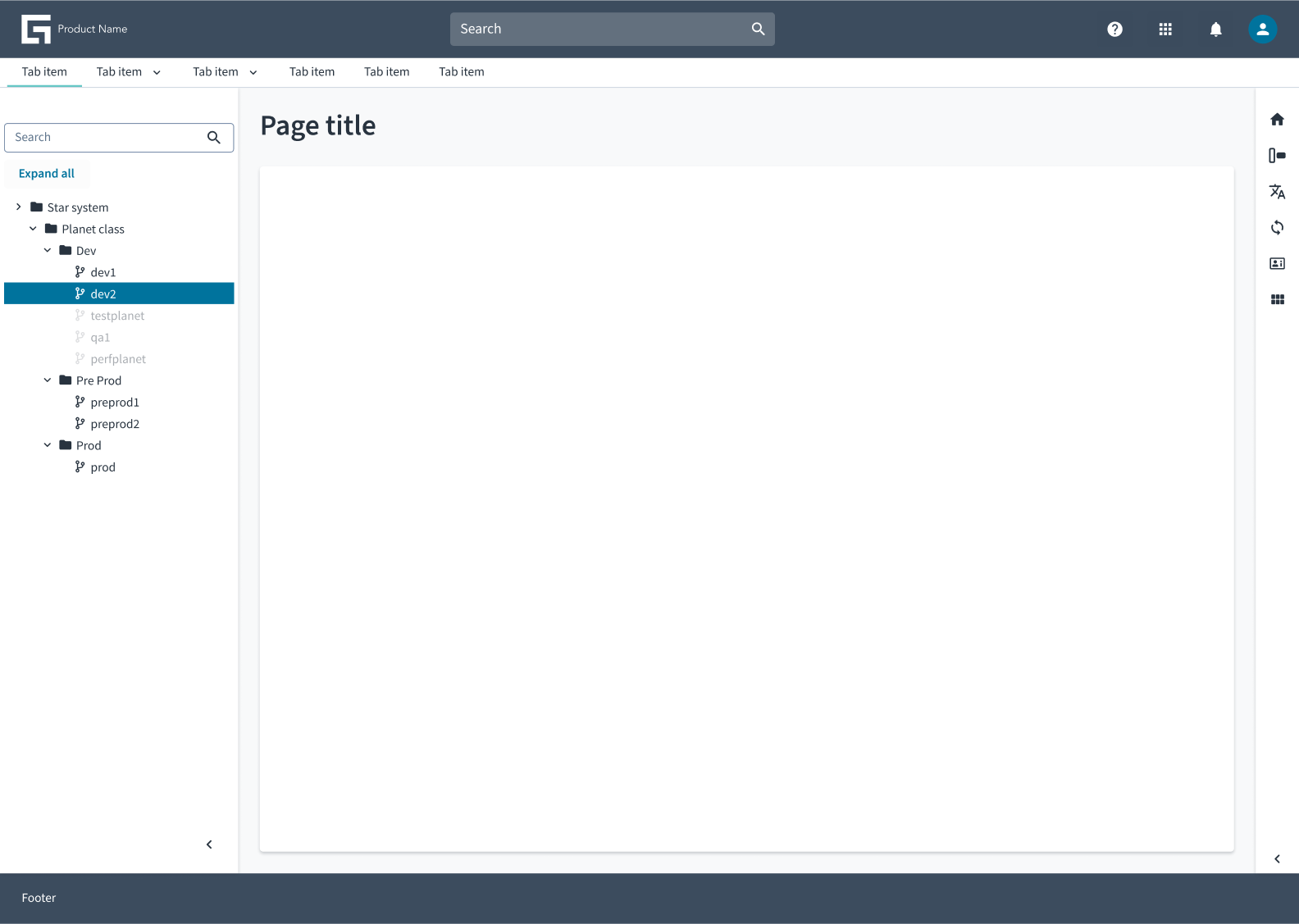
Side panel with a steps layout progress indicator Side panel with a tree view component
Side panel with a tree view component