FooterPanel
Examples
Check out the Usage section for details about how to design a FooterPanel properly, and the different configuration options we provide.
Basic example
The FooterPanel component is a wrapper that will designate which components make up the page footer.
<FooterPanel>
<p>Sample footer text</p>
</FooterPanel>
Usage
Overview
The footer is a persistent UI component located at the bottom of the screen. It serves as a supplementary navigation or functional area, providing users with additional controls, secondary navigation links, or contextual information relevant to the current page or application state.
When to use
- To provide links to important but non-primary pages, such as About Us, Careers, Help Center, Blog, or Contact Us.
- If users may need a quick way to navigate to frequently searched sections without scrolling back up.
- If the page requires privacy policies, terms of service, accessibility statements, or disclaimers, a footer is the best place to put them.
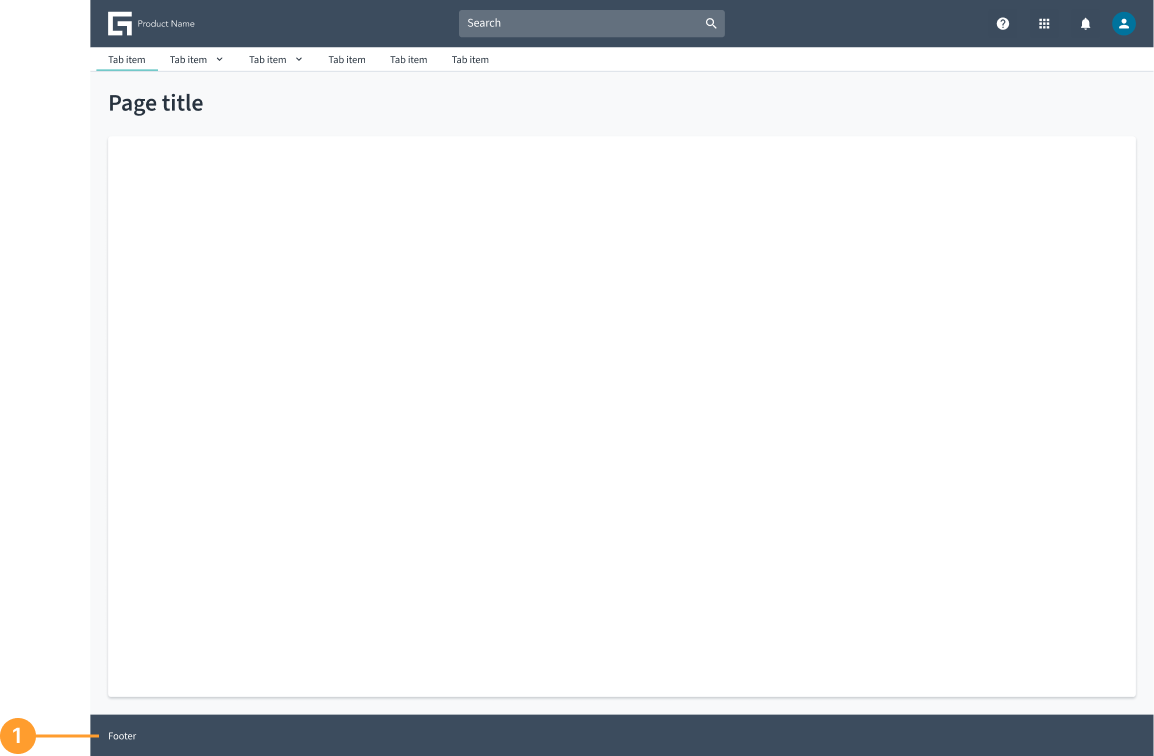
Anatomy

- Footer container: The footer component is positioned at the bottom of the page and serves as a consistent area for displaying secondary content.
Best practices
- Ensure the footer is lightweight and non-intrusive.
- Only include what is necessary for your specific use case. The footer is an open and flexible component that can accommodate various elements based on specific use cases. Teams can customize it by adding different components, tools, and functionalities as needed while maintaining a streamlined experience.
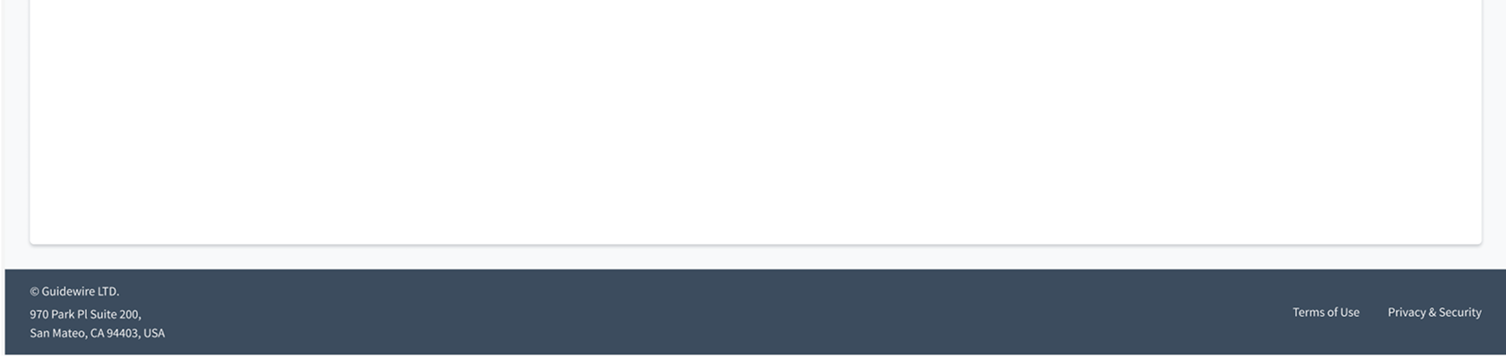
Usage examples
The following example, which includes contact information and links to legal content, illustrates the open and flexible nature of the footer.

Related elements
Code
<FooterPanel>
<h1>Sample footer text</h1>
</Footer>
Import statement
import { FooterPanel } from '@jutro/components';
Component contract
Make sure to understand the Design System components API surface, and the implications and trade-offs. Learn more in our introduction to the component API.
Properties
childrenrequired- Type
nodeDescriptionContent of the HeaderPanel.
className- Type
stringDescriptionCSS class name for this component.
Hooks
No hooks are available for FooterPanel.
Translation keys
There are no translations for FooterPanel.
For information on how to manage translations, see our section about Internationalization.
Escape hatches
For more information, see our documentation about escape hatches.